

●HTML
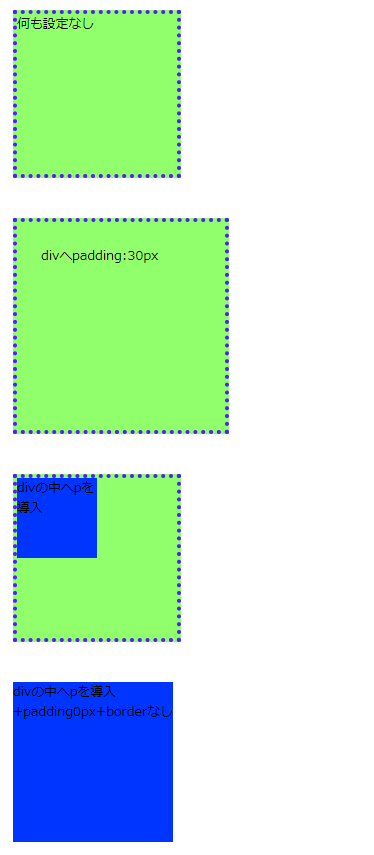
<div class=”a”> <p>何も設定なし</p></div>
<div class=”b”> <p>divへpadding:30px</p></div>
<div class=”c”> <p>divの中へpを導入</p></div>
<div class=”c_01″> <p>divの中へpを導入+padding0px+borderなし</p></div>
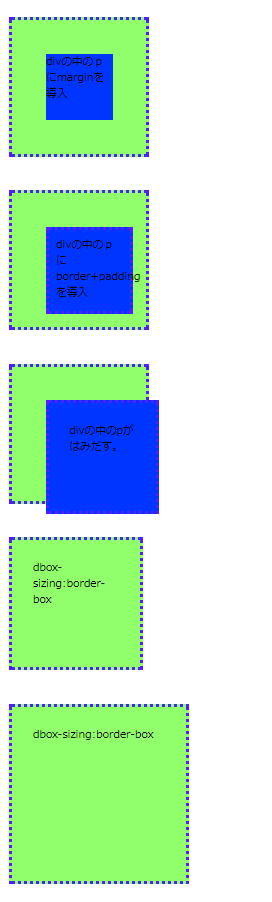
<div class=”d”> <p>divの中のpにmarginを導入</p></div>
<div class=”f”> <p>divの中のpにborder+paddingを導入</p></div>
<div class=”g”> <p>divの中のpがはみだす。</p></div>
<div class=”h”> <p>dbox-sizing:border-box</p></div>
<div class=”i”> <p>dbox-sizing:border-box</p></div>
<div class=”j”> <p>dbox-sizing:border-box</p></div>
●CSS
div{div{ margin:50px; }/*——————————– ボックスルール(デベロッパーツールで確認)・パディング・ボーターは書いた分だけボックス全体の領域が増える(marginは増えない)。 ※ボーダーは1pxと書いても縦横1pxずつ増える。何も書かなければボーダーは0px。
/*——————————– 基本(divへborderを導入)/*——————————– 基本(divへborderを導入)ここでは縦横同じ幅とする。200+10(ボーダー)=合計210px※pタグについて何も書いていないとpは200×0となっている。
—————————-*/
div.a{div.a{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; border:dotted 5px #511EFF ; }
/*——————————– divへpadding:30px;追加200+10(ボーダー)+60(パディング)=270px
—————————-*/ div.b{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; border:dotted 5px #511EFF ; padding: 30px; }
/*——————————– divの中へpを導入 div⇒200+10(ボーダー)=210px
—————————-*/
div.c{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; border:dotted 5px #511EFF ; }
div.c p{ width: 100px; height: 100px; background:#0034FF;}
div.c_01{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; padding:0; border:none; }
div.c_01 p{ width: 200px; height: 200px; background:#0034FF;
}
/*——————————– divの中のpにmarginを導入div⇒200+10(ボーダー)=210px p⇒100px—————————-*/ div.d{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; border:dotted 5px #511EFF ; }
div.d p{ width: 100px; height: 100px; background:#0034FF; margin: 50px;
}
/*——————————– divの中のpにborder+paddingを導入div⇒200+10(ボーダー)=210px p⇒100+10(ボーダー)+20(パディング)=130px —————————-*/ div.f{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; border:dotted 5px #511EFF ; }
div.f p{ width: 100px; height: 100px; background:#0034FF; margin: 50px; padding: 10px; border:dotted 5px #511EFF ;}
/*——————————– divの中のpがはみ出す。div⇒200+10(ボーダー)=210px p⇒100+10(ボーダー)+60(パディング)=270px —————————-*/ div.g{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; border:dotted 5px #511EFF ; }
div.g p{ width: 100px; height: 100px; background:#0034FF; margin: 50px; padding: 30px; border:dotted 5px #511EFF ;}
/*——————————– box-sizing:border-boxとする box-sizing:border-box;により全体領域が200px自動で調整される。 paddingとボーダーの領域がwidth/height内に含まれる形になる。 130+10(ボーダー)+60(パディング)=200px—————————-*/ div.h{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; padding:30px; border:dotted 5px #511EFF ; box-sizing:border-box; }
/*——————————– box-sizing:content-boxとする 通常と同じ。padding-boxはFirefoxのみ対応。 200+10(ボーダー)+60(パディング)=270px—————————-*/ div.i{ width: 200px; height: 200px; background:#91FF6B; margin: 50px; padding:30px; border:dotted 5px #511EFF ; box-sizing:content-box; }
