text-alignで文字や画像の位置を調整する方法
テキストの行揃えや画像を左に寄せたり、真ん中に寄せたりできる text-alignプロパティの紹介です! 使い方はとっても簡単で、ただコピペするだけ! それでは使い方などを詳しく説明していきますね。
text-alignの使い方
text-alignプロパティでは、テキストの行揃えの位置を指定できます。 ブロックレベル要素にtext-alignを設定して、 対象のインライン要素に対し適用することができます。
例えばブロック要素であるpタグに「text-align:center;」というように設定したら、 pタグ内のテキストは中央揃えで表示されるようになるという事です。
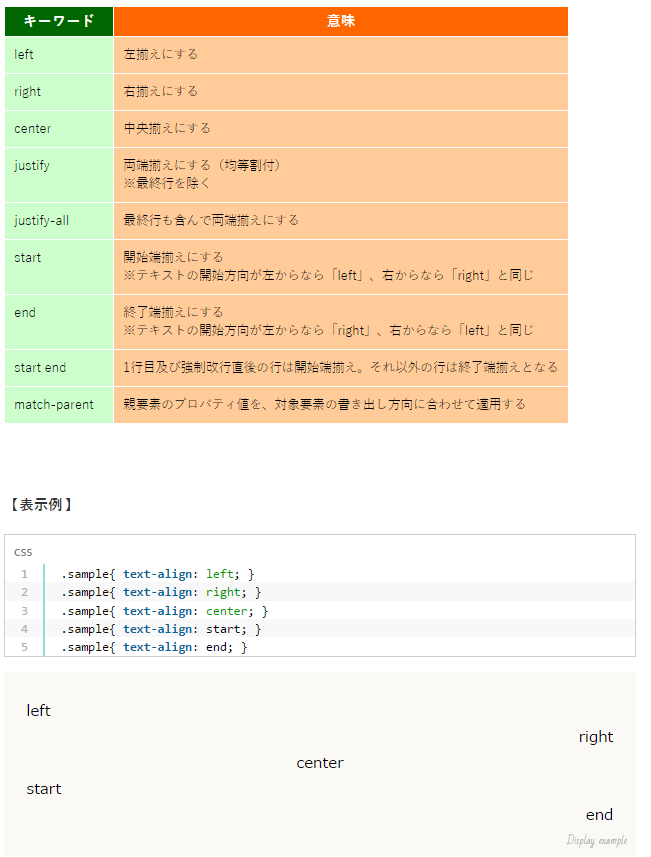
ちなみにtext-alignはブロック要素内のインライン要素に対しての位置揃えですので、 インライン要素であるimg(画像)なども位置移動できます。 text-alignプロパティで指定できる値(キーワード)は次のようになってます。

justify(均等割付)について
均等割付のjustifyを使う場合は、同時にtext-justifyプロパティで 均等割付の形式も指定しなければならないようです。 ですのでtext-alignでjustifyを設定する際は、 text-justifyプロパティも一緒に記述しましょう。
text-justifyで指定できる値は次のようになってます。

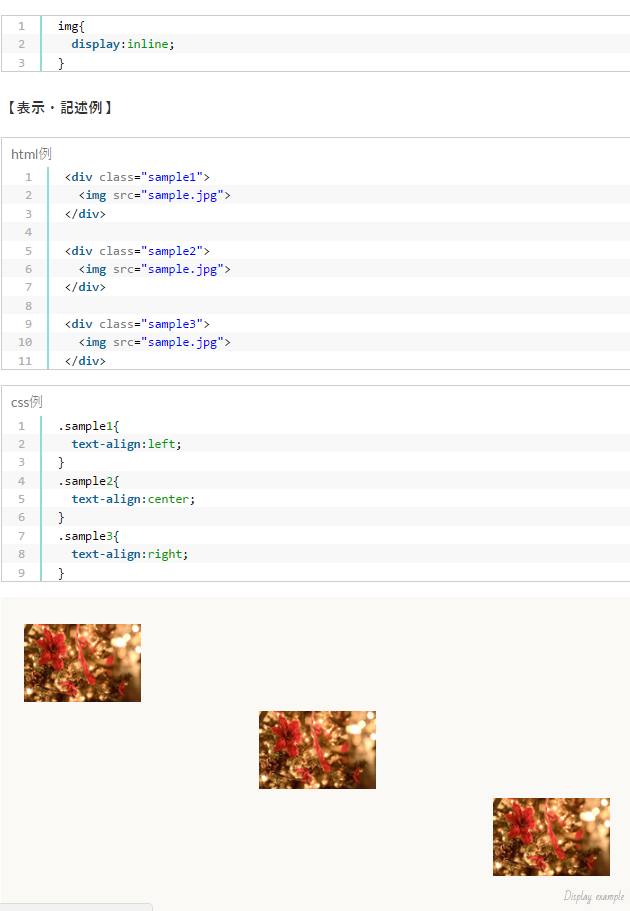
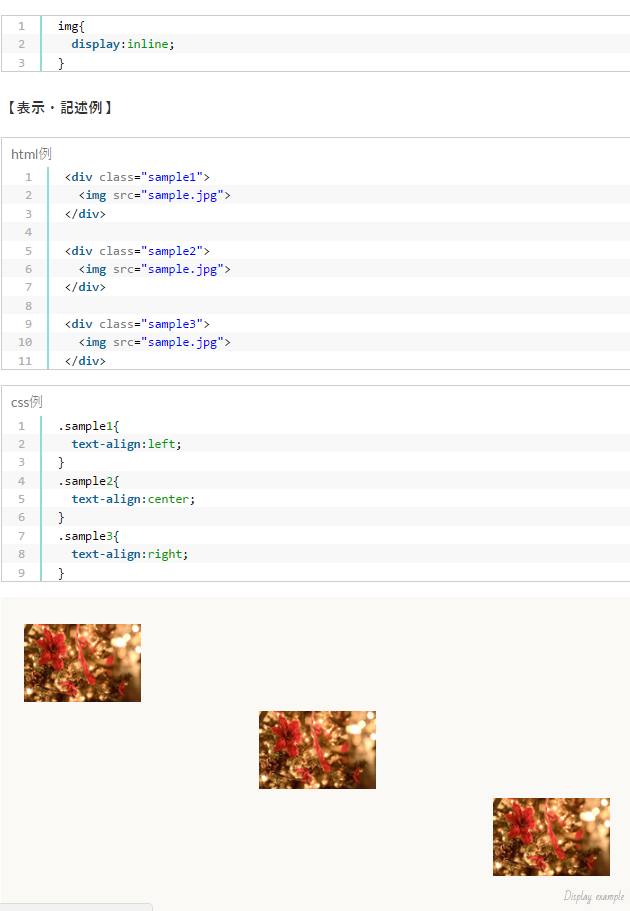
text-alignでimgの位置を移動する場合

text-alignでimg(画像)の位置を移動したい場合は、 imgの親要素にtext-alignを設定しましょう。 img自体にtext-alignを設定しても反映されませんので注意して下さい。
それと「text-alignを設定したのにimgの位置が移動しないよ」って時は、 imgにdisplay:block;が設定されてる可能性があります。 その場合は下のようにimgを「inline」にして下さい。

注意点
簡単に位置移動できるtext-alignですが、 基本的にはテキストに対する指定になります。 なのでdivなどのブロック要素やテーブルなどの 全体の配置を移動する事はできません。
ブロック要素の配置を指定したい場合は 「margin:0 auto;」「float」「position」などを使うようにしましょう。
とりあえずtext-alignは 「テキストの行揃え」したい時に使うものだと覚えておいて下さいね(^^♪
参考例①
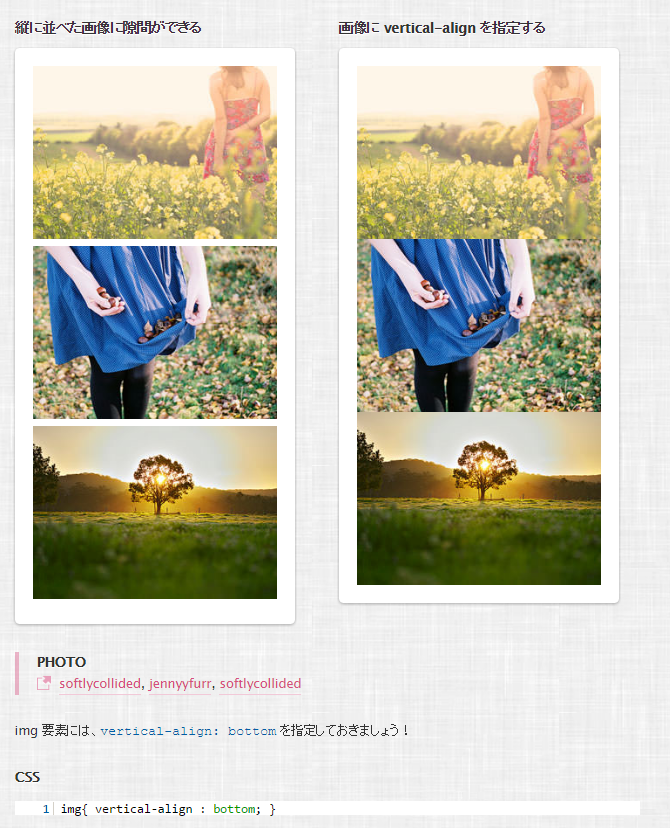
縦に並べた画像に隙間ができる
縦に画像を並べると、画像の下に意図しない隙間ができちゃうことがあります。これはリセットCSS などにもよりますが、全部の要素に veatical-align: baseline を指定してあることが原因だったりします。