フロートの解除についてあれこれ
フロートの回り込みの解除ってみなさんどうしてますか?フロートの解除の方法は、私が知っているのは 4種類ほどありますが、それぞれいいところもあったりダメなところもあったり。初心者の頃にはなんでこうなるの?っていうことが多いフロートまわり。それぞれのやり方を振り返ってみます。
①[br clear=”all”]タグ
昔はよく使ってました。[br]タグでフロートをクリアしちゃう方法です。でもスタイルはあくまでスタイルシートで!っていうのが基本なので、XHTML に直接書くこのタグはもう使ってません。
②後続の要素に clear プロパティ
一番簡単なのがこれですね。後続の要素に clear:both、clear:left などを指定する方法です。でも clear を指定している要素に margin-top を指定した場合、マージンが効かない場合があるので注意が必要です。なんでそんなことになるのかは、下の例を見てみてください。

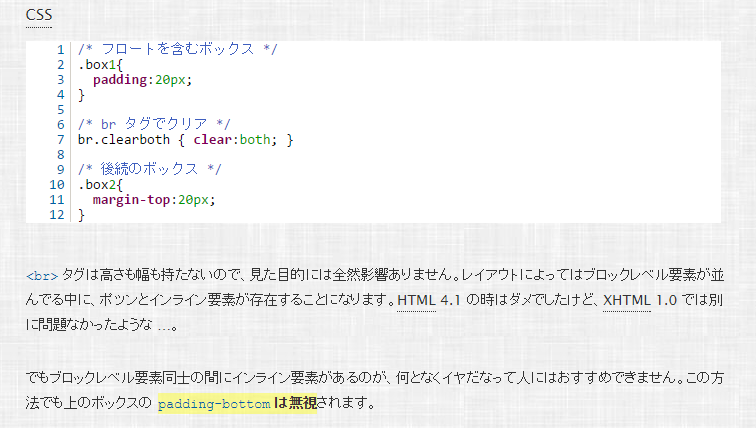
③空のインライン要素 brタグに clear:both


④親要素に clearfix を使う方法
clearfix はちょっと使い古された感がありますが、フロートを内包する親要素にこれを指定すると、キチンとフロートされてる子要素を内包してくれるという魔法のCSSですね!コードのバリエーションはいくつかあるようですが、こんな感じです。

親要素に overflow:hidden を指定する方法

