CSS 960 Grid System

960 Grid System を使ってみよう!
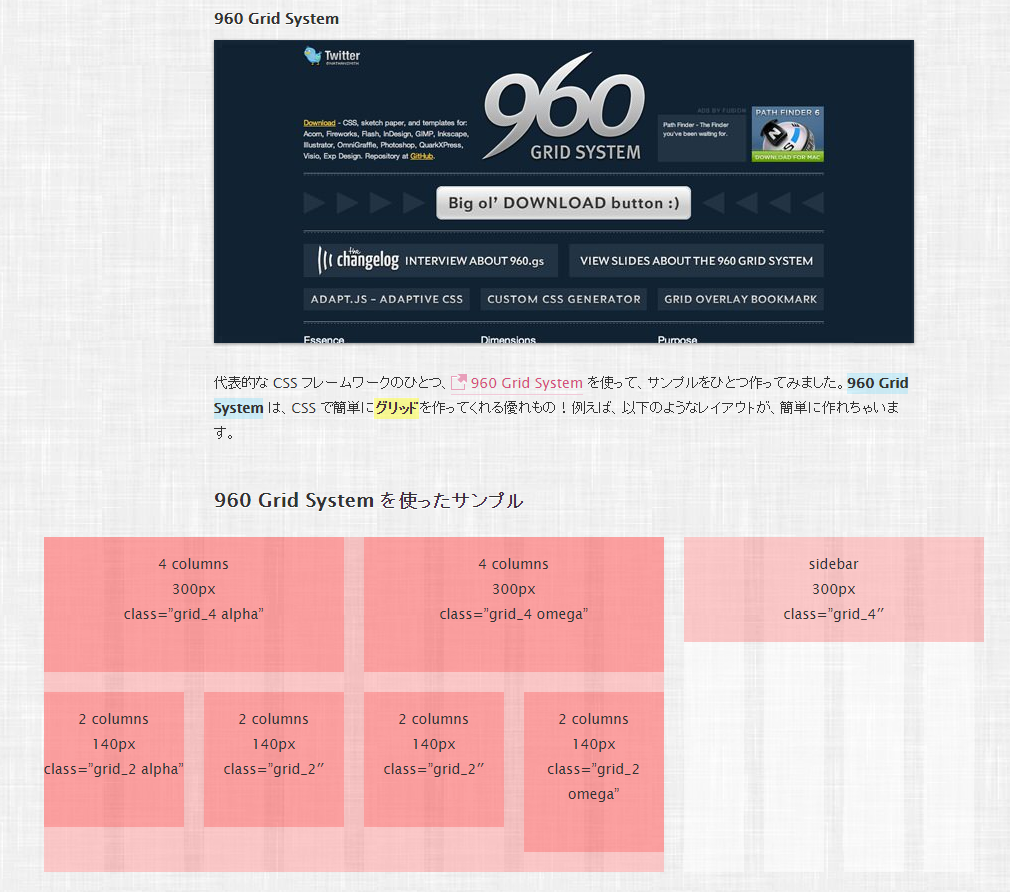
フレームワークという言葉は少し置いておいて、まずはこの 960 Grid System を使ってみましょう。まずは 960 Grid System のサイトから、ファイルをダウンロード。



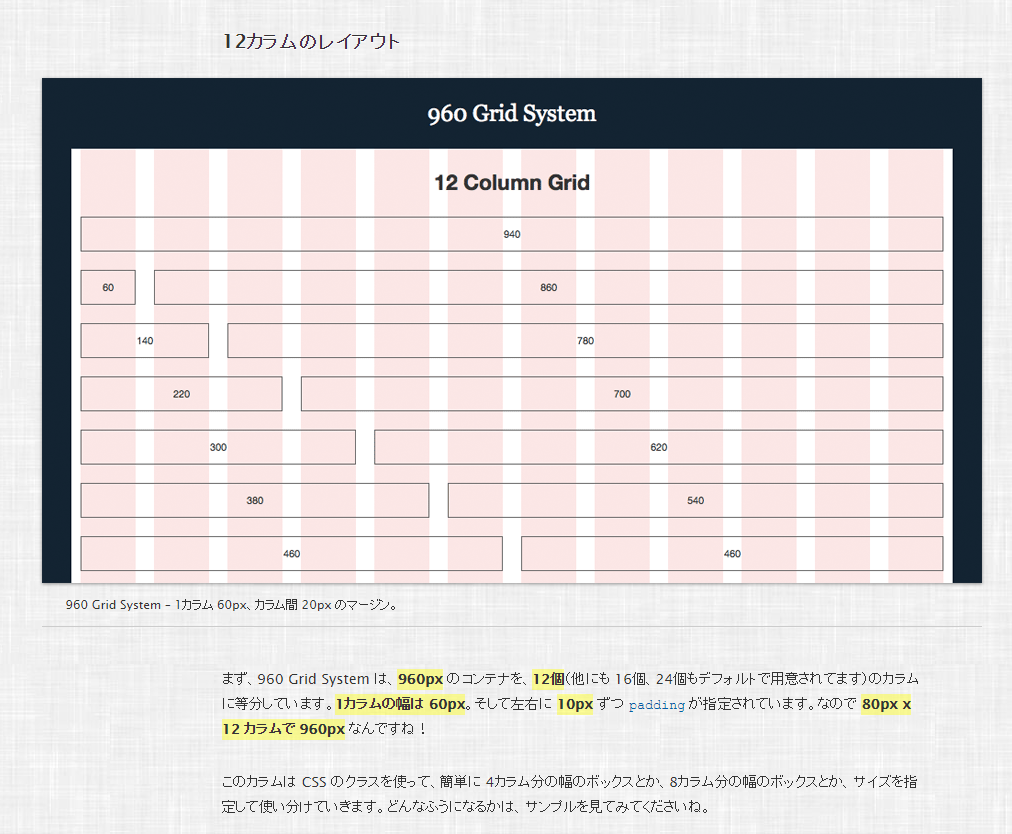
960pxグリッドシステムサンプル


960 Grid System の使い方
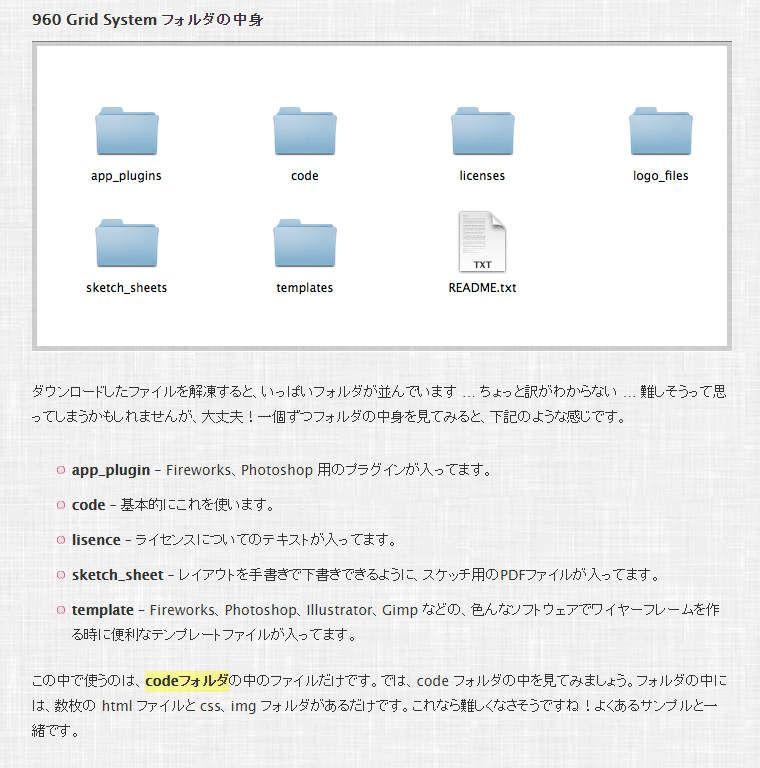
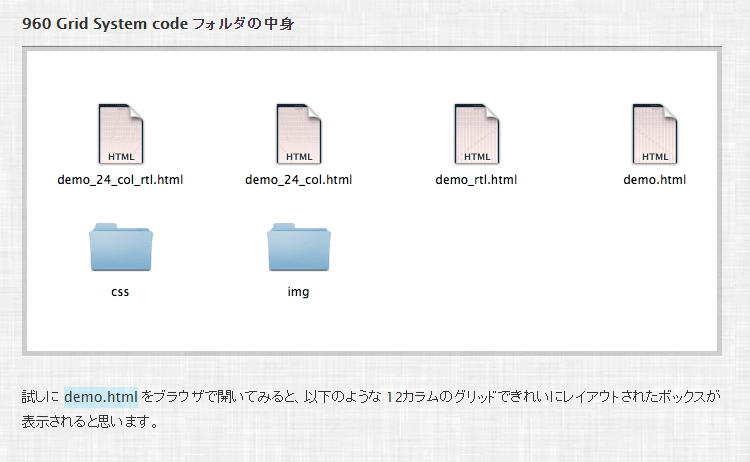
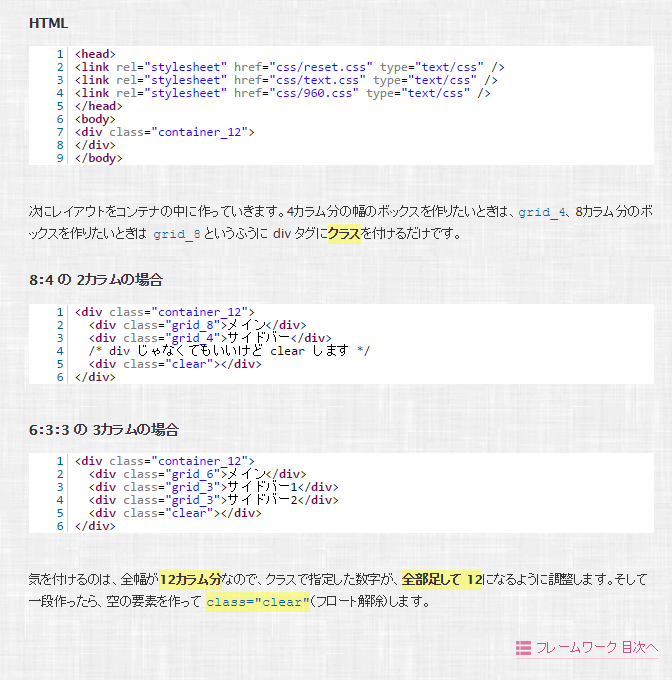
それでは 960 Grid System を使ってみます。自分で HTML ファイルを用意したら、code フォルダ内の 960.css を外部ファイルとして読み込みます。必要なら、同じファイル内にある reset.css(リセット用)と text.css (フォントなどの指定)も一緒に読み込みます。
そしてまずはコンテナを作って、container_12 というクラスを付けておきます。

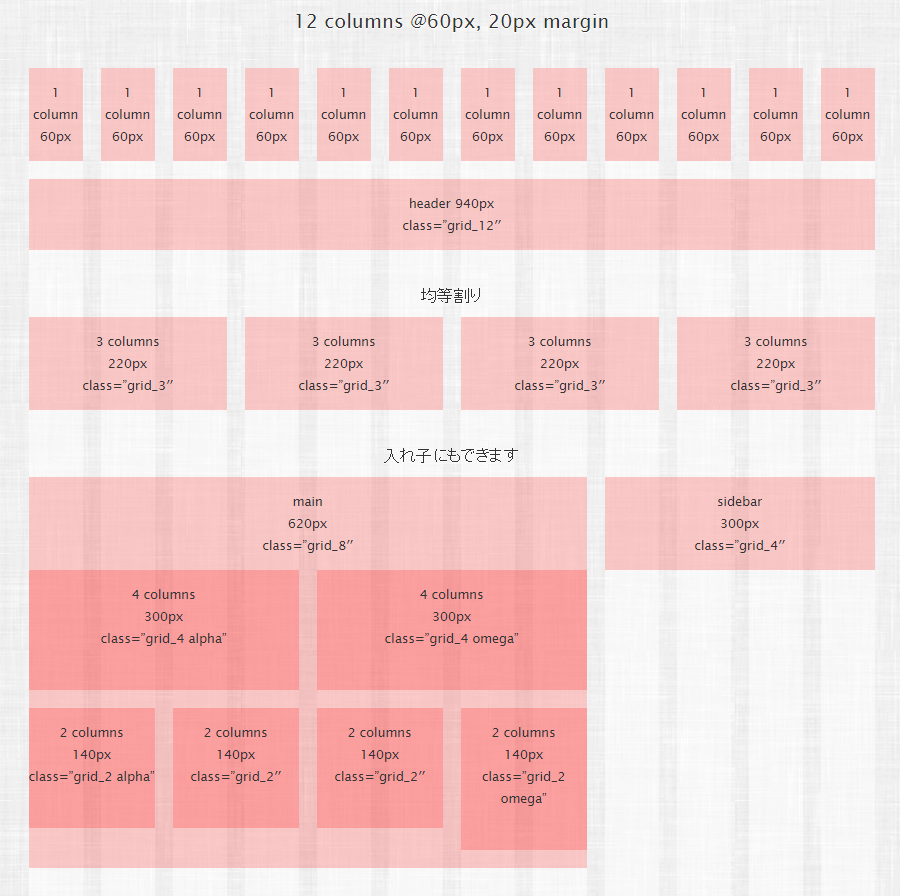
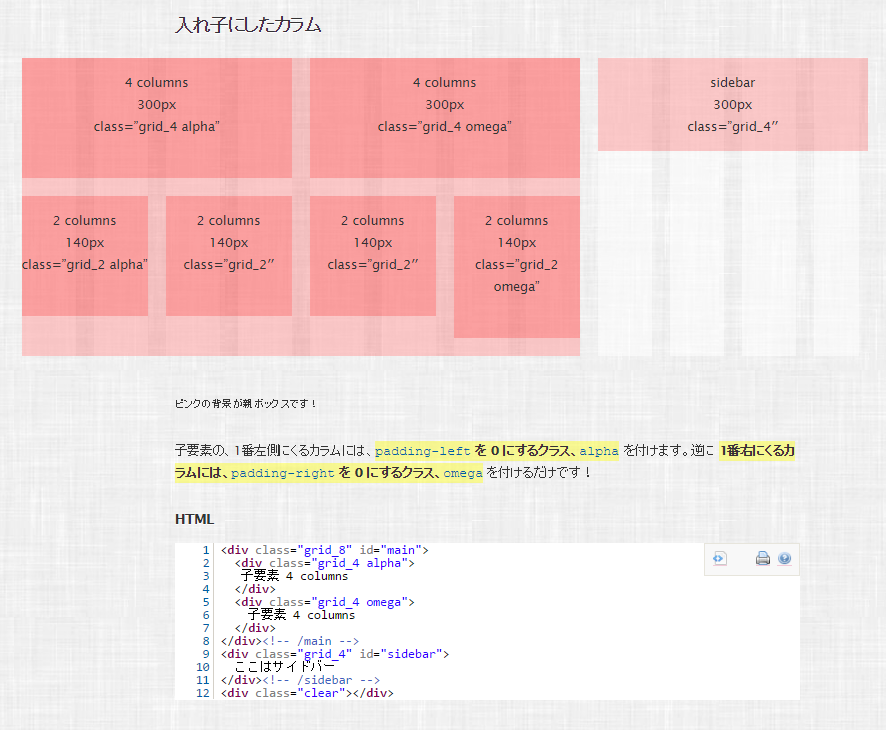
カラムを入れ子にする
各カラムは、もちろん入れ子(内包させる)こともできますが、ちょっと注意が必要です。というのは、各カラムには左右 padding が 10px ずつ指定してあので、そのまま入れ子にすると、入りきらずにレイアウト崩れをおこします。それを防ぐためのクラスが別途用意されているので、合わせて指定します!

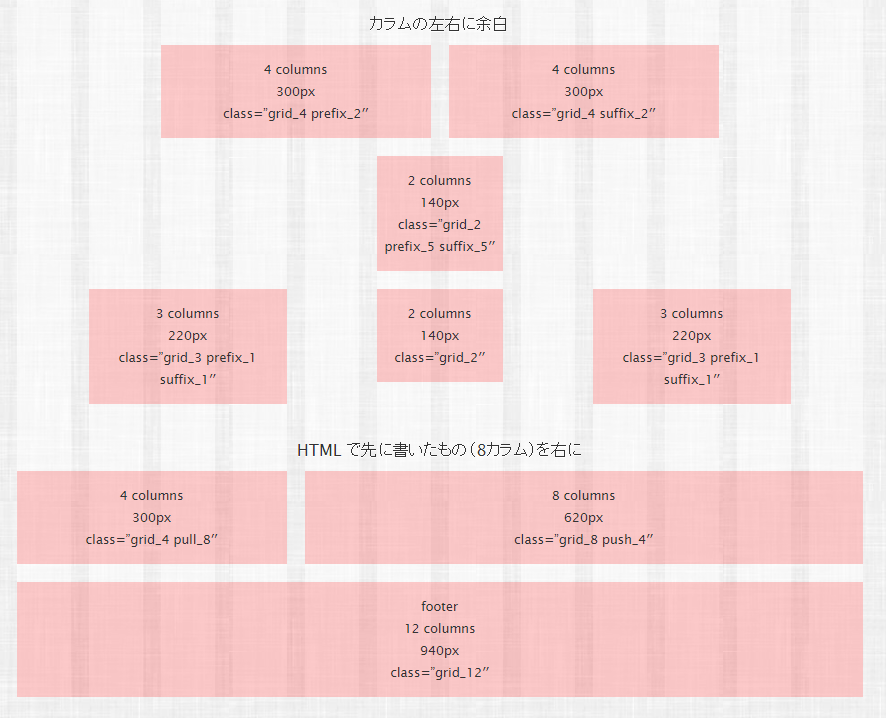
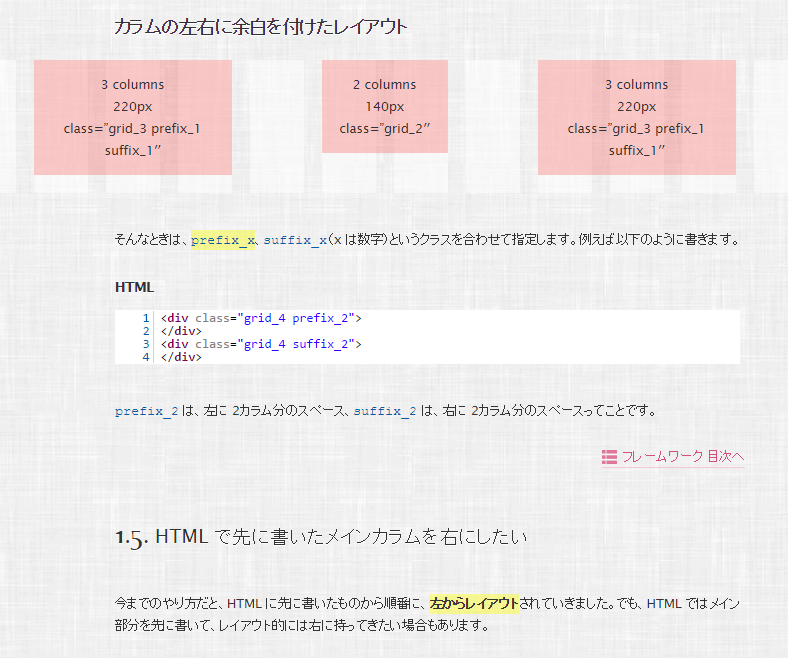
カラムの左右に空白を作りたい
今まで紹介したやり方は、カラムの幅の合計が 12にならないといけませんでした。ということは、必ずきつきつにカラムを詰め込まなければなりません …。でもデザインによっては、もうすこし余白を作りたい場合もありますよね。

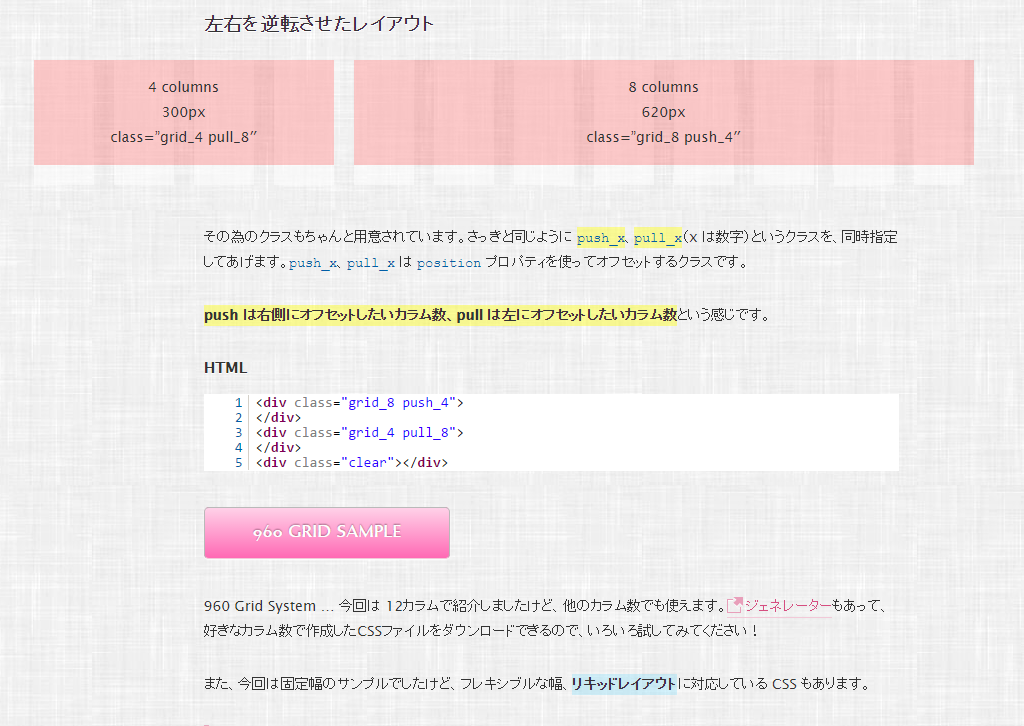
HTML で先に書いたメインカラムを右にしたい
今までのやり方だと、HTML に先に書いたものから順番に、左からレイアウトされていきました。でも、HTML ではメイン部分を先に書いて、レイアウト的には右に持ってきたい場合もあります。