背景画像のサイズを指定しよう(background-size)
background-sizeプロパティでは、背景画像のサイズを指定できます。
background-size:幅 高さ;
pxで指定した場合の書き方
.example{
background-image:url(image/img.jpg);
background-repeat: no-repeat;
background-size:100px 100px;
}
pxなど単位付きの値などで指定する場合、
2つ記述すると記述した順番に背景画像の幅と高さが設定されます。
逆に1つだけしか記述しなかった場合は、
背景画像の高さが「auto」になります。
ちなみに、指定したサイズが実際の背景画像のサイズと違う場合は、
指定したサイズに合わせて画像が拡大・縮小されます。
キーワード 意味
auto 元の背景画像のサイズで表示。
「幅」「高さ」のどちらかだけに「auto」を指定すると、
元のサイズの縦横の比率を保ったまま、もう一方に合わせたサイズが設定される。
cover 横縦比を保持して、背景画像のみで表示領域を完全に覆うサイズとなる
contain 横縦比を保持して、常に背景画像の全体が表示されるサイズとなる
background-sizeは、 上のようなキーワードでも指定することができます。 ちょっと文字数が多くなりすぎるので、 background-sizeについて詳しくは下のページで紹介します。
background-sizeプロパティの使い方
背景画像のサイズを単位付きの値で指定
pxなどの単位付きの値やパーセンテージ(%)で画像サイズを指定する場合、
background-size:10px 15px;のように値を2つ記述すると、
それぞれ記述した順に「幅」と「高さ」が設定されます。
この場合でいうと、背景画像の幅が10px、高さが15pxということ。
値を1つだけ、記述した場合は、高さが「auto」に設定されます。
ちなみに「-10px」のように負の値を記述する事はできませんので注意。
それと、指定したサイズが実際の背景画像のサイズと違う場合は、
指定したサイズに合わせて背景画像が「拡大」「縮小」されます。
使える値 意味
pxなどの単位つきの値 背景画像の幅と高さをpxなどの単位付きの値で指定できる。
1つしか値を設定しなかった場合は、「高さ」が「auto」となる
パーセンテージ(%) 表示領域に対するパーセンテージ(%)で背景画像の幅と高さを指定する。
1つしか値を指定しなかった場合は、「高さ」が「auto」となる
単位つきの値での書き方
.example{
background-image:url(image/img.jpg);
background-repeat:no-repeat;
background-size:100px 200px;
}

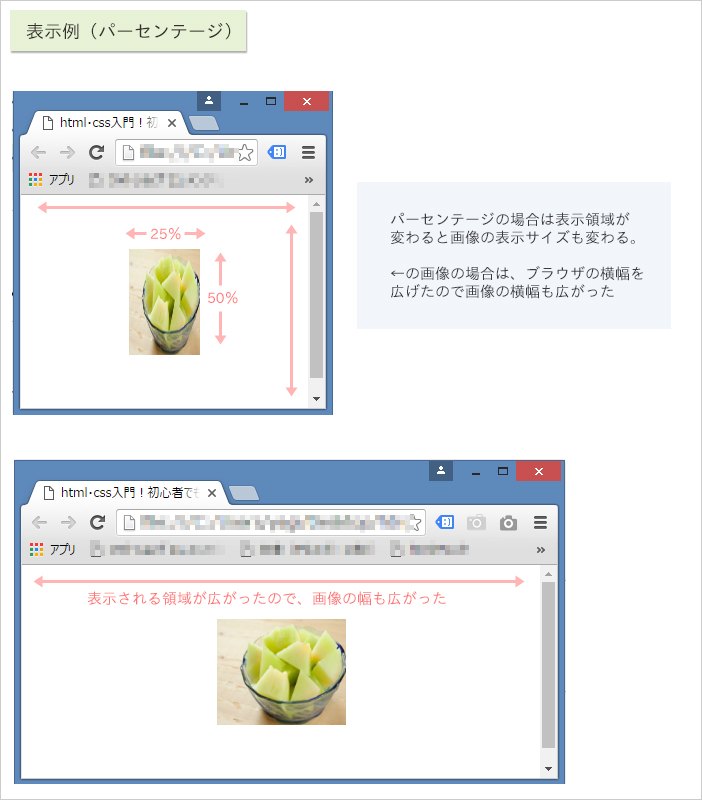
パーセンテージ(%)での書き方
.example{
background-image:url(image/img.jpg);
background-repeat:no-repeat;
background-size:25% 50%;
}

背景画像のサイズをキーワードで指定
画面のサイズに合わせた背景画像の表示サイズを
キーワード使って指定できます。
一つ注意点なのですが、
coverやcontainといったキーワードで背景画像のサイズを指定する場合は、
必ずhtml要素とbody要素の高さを「100%」にしておきましょう。
html、bodyのheight 100%
html,body{ height:100%;}
キーワード 意味
auto 画像の元のサイズで表示される。(初期値)
幅、高さの片方だけにautoを設定すると画像の元のサイズの縦横比を保ったまま、
もう片方に合わせたサイズが設定される
cover 縦横比を保持して、背景画像1枚分で表示領域を完全に覆うサイズに拡大・縮小される
contain 縦横比を保持して、常に背景画像が全体に表示されるサイズに拡大・縮小される
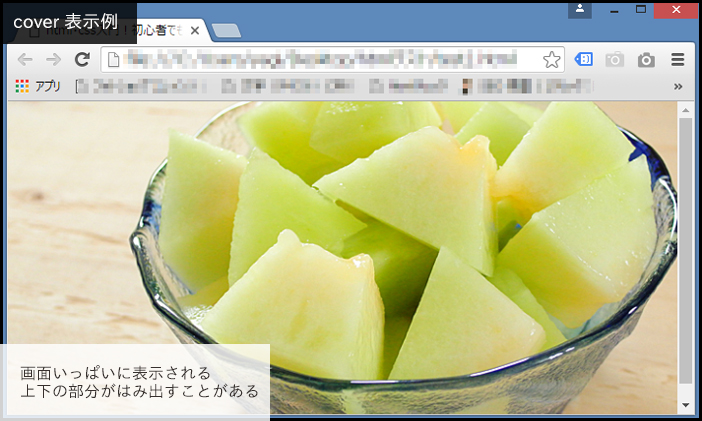
cover
background-sizeにcoverを設定すると背景画像が画面いっぱいに、
常に表示されるようになります。
coverの場合は常に画面いっぱいに表示されるので、
画面のサイズによっては背景画像の一部がはみ出すというか、
途切れたように見える場合があります。
それとブラウザのサイズ(ウィンドウのサイズ)を変えても、
常に画面いっぱいに表示されます。
coverの例css
html,body{ height:100%;}
.example{
background-image:url(image/img.jpg);
background-position:center;
background-size:cover;
}
coverの例html
[/head]
[body]
[/body]
[/html]

背景画像のサイズをキーワードで指定
画面のサイズに合わせた背景画像の表示サイズを
キーワード使って指定できます。
一つ注意点なのですが、
coverやcontainといったキーワードで背景画像のサイズを指定する場合は、
必ずhtml要素とbody要素の高さを「100%」にしておきましょう。
html、bodyのheight 100%
html,body{ height:100%;}
キーワード 意味
auto 画像の元のサイズで表示される。(初期値)
幅、高さの片方だけにautoを設定すると画像の元のサイズの縦横比を保ったまま、
もう片方に合わせたサイズが設定される
cover 縦横比を保持して、背景画像1枚分で表示領域を完全に覆うサイズに拡大・縮小される
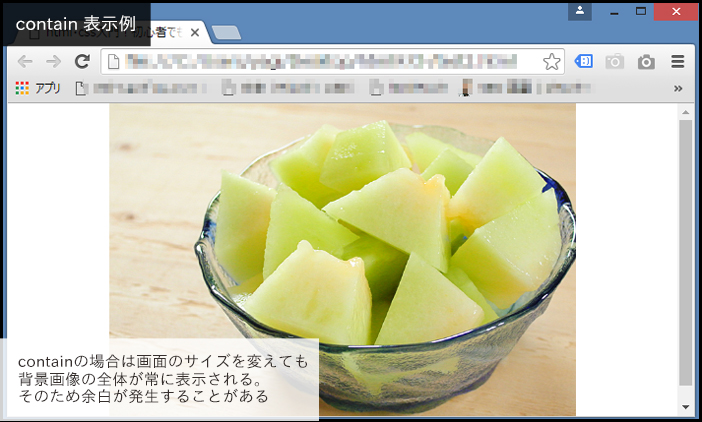
contain 縦横比を保持して、常に背景画像が全体に表示されるサイズに拡大・縮小される
cover
background-sizeにcoverを設定すると背景画像が画面いっぱいに、
常に表示されるようになります。
coverの場合は常に画面いっぱいに表示されるので、
画面のサイズによっては背景画像の一部がはみ出すというか、
途切れたように見える場合があります。
それとブラウザのサイズ(ウィンドウのサイズ)を変えても、
常に画面いっぱいに表示されます。
coverの例css
html,body{ height:100%;}
.example{
background-image:url(image/img.jpg);
background-position:center;
background-size:cover;
}
coverの例html
[/head]
[body]
[/body]
[/html]

background-sizeを古いブラウザに対応させるには
背景画像を拡大・縮小させるbackground-sizeプロパティは、
css3から加わった機能です。
なので古いバージョンのブラウザでは、対応してない場合があります。
そこで、古いブラウザにもbackground-sizeプロパティを対応させるための
記述をする必要があります。
書き方は簡単で、下をコピペして「cover」の部分を
自分の使いたいキーワードや値に変えるだけ!
古いブラウザに対応させる記述
.example{
background-image:url(image/img.jpg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size:cover;
}
これで下のブラウザに対応できます。
【対応ブラウザ】
IE 9以上, Chrome, Firefox 3.6以上, Safari 3以上, Opera 10以上
