背景画像(background-image)を表示しよう
まず大前提としてbackground-imageとbackground-colorではimageが手前/colorが後ろに表示される(重なり順)
background-imageプロパティは、背景に画像を設定するものです。
名前の通りなんで覚えやすいですよね
書き方は簡単で、いつもの通り下をコピペして、
urlの()内に画像のURLを入れるだけです
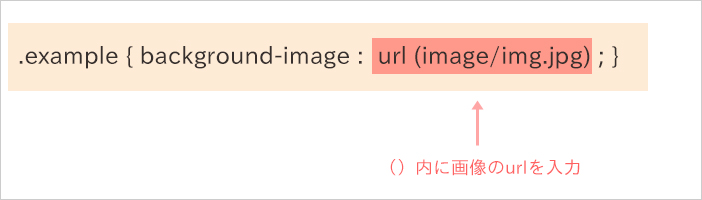
background-image書き方

urlの()内には画像のURLを入力して、
背景を表示したい要素(body、h1など)を「.example」の部分に入力します。
例えばwebページ(body)の背景を変えたい場合は
下のように書きます。
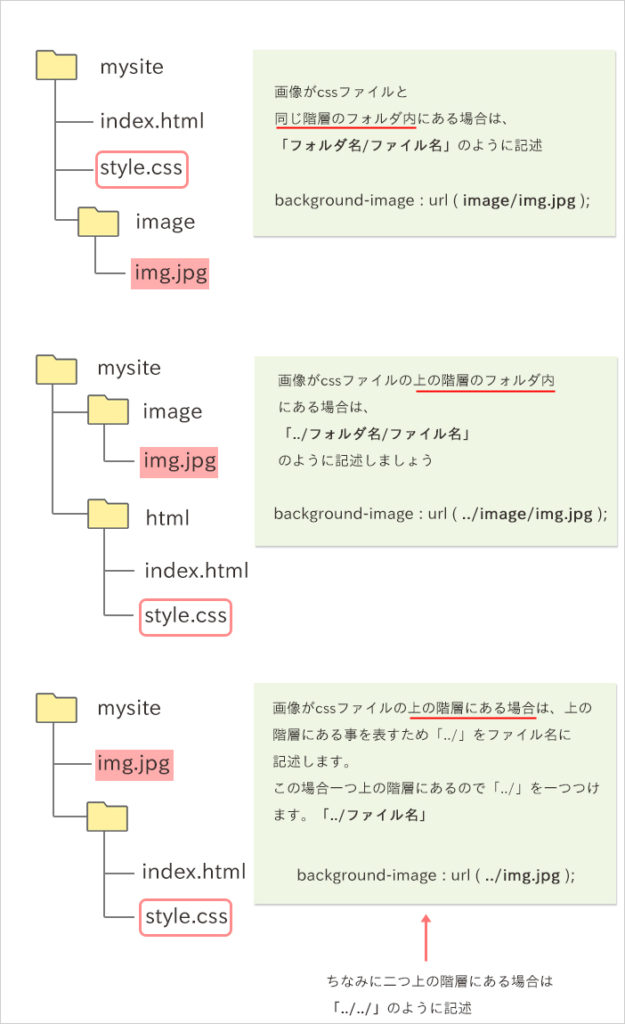
「画像のurl?どこに書いてあるの?」って時は下のようにしてみて下さい。

background-imageのURLの指定方法は、
相対パス・絶対パス・サイトルートパスのどれかで指定します。
例えば
「http://www.yuu-diaryblog.com/uploads/image.jpg」
のような画像のURLがあるとします。
この場合、相対パスで指定すると
「../uploads/image.jpg」
というふうになります。
絶対パスの場合は
「http://www.yuu-diaryblog.com/uploads/image.jpg」
というふうにURL全て入力するだけです。
そして、サイトルートパスの場合は 「/uploads/image.jpg」 のようになります。
背景画像の繰り返しを指定(background-repeatプロパティ)について
background-imageでは、背景画像を繰り返すか、
繰り返さないかが設定できます。
これは何も設定しなくてもokです。
ですが何も設定しないと(初期の状態)
縦横方向に背景画像が繰り返される「repeat」がかかっています。
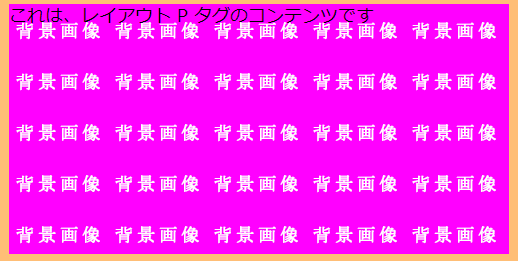
repeatがかかっていると下のように背景画像が繰り返されちゃいますので、
繰り返したくない場合は設定しときましょう。
repeatの表示例

キーワード 意味
repeat 「縦横」に背景画像を繰り返し表示する。初期値
repeat-x 「横」方向にのみ背景画像を繰り返し表示する
repeat-y 「縦」方向にのみ背景画像を繰り返し表示する
no-repeat 背景画像を1回のみ表示する。繰り返えさない
space 背景画像が完全に収まる回数だけ、背景画像の間にスペースを開けて繰り返す。
round 背景画像が完全に収まる回数だけ繰り返す。ただし背景画像を完全に収めるために
拡大・縮小される。
repeat等の書き方
.example{
background-image:url(image/img.jpg);
background-repeat: repeat;
}
repeatは初期値なので、記述しなくても繰り返されます。
表示例は先ほどの例を参考にして下さい。
複数記述について
background-repeatは2つ記述することができます。
どういうことかっていうと、
縦方向・横方向のリピートをそれぞれ設定できるってこと。
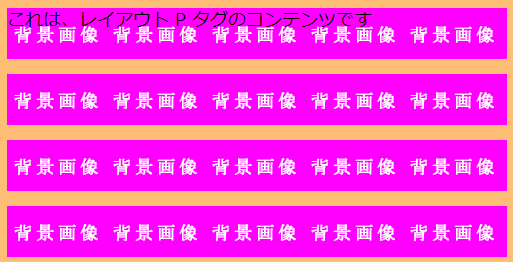
例えば「repeat、no-repeat、space、round」を一つ記述した場合は、
縦横方向 に適用されます。
ですが二つ記述した場合は、
最初に記述したのが「横」方向、2番目に記述したのが「縦」方向、
という感じで適用されます。
●css .example{
background-image:url(image/img.jpg);
background-repeat: repeat space;
}

backgroundに関する設定の省略
backgroundの設定は省略化できます。
backgroudについて、色々紹介してきましたが、
全部書いてるとすっごい長くなりますよね。
そして面倒ですw
なので記述する時はできる限り省略化しましょう。
例)
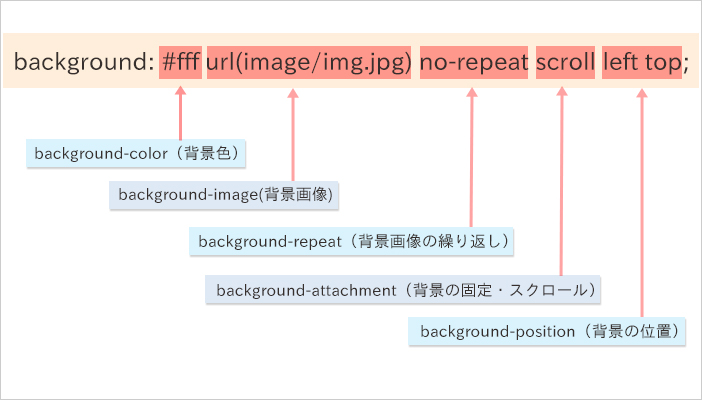
background: #fff url(image/img.jpg) no-repeat scroll left top;

「background-color」「background-image」「background-repeat」「background-attachment」「background-position」
って感じで書けます。
記述する順番は、 自分の好きな感じで大丈夫ですのでご自由に。
背景画像を固定する方法(background-attachment)
background-attachmentプロパティで、
画面をスクロールする時に背景画像を固定するか、
テキストと一緒に移動するか、指定することができます。
例えば、今見てもらっている私のブログの右サイドバーを見て下さい。
画面をスクロールする時に固定されてますよね。
画像でもこんな感じにするか、
どうか選べるよって事です。
キーワード 意味
fixed 背景画像を固定する。画面をスクロールしても動かない。
(例えば、今見ている私のブログの右サイドバーのように固定される)
scroll 画面のスクロールと一緒に背景画像もスクロールする。初期値。
background-attachmentを設定しない場合は、
画面のスクロールと一緒に背景画像もスクロールします。(scrollの状態)
なので、背景画像を固定したい!って時は
「fixed」を指定しましょう!
background-attachment書き方
.example{
background-image:url(image/img.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
}
