画像を使わずCSSで作る背景「マルチボーダー」
CSS3のグラデーションを使用すると、フリーの画像素材を使わなくても色鮮やかなマルチボーダー柄の背景を作ることができます。
このページでは、cssで背景に複数のグラデーションを設定して作ったカラフルなボーダー柄のデザインのサンプルを紹介しています。 全てコピペでホームページやブログに実装できますが、色や透明度の設定を変更するだけで、何通りもの表現ができるので、是非サイトのデザインに合わせて試してみて下さい。
マルチボーダー柄の背景サンプル
色や透明度の設定方法などは一番最後に紹介しています。 またCSSのコードの「body」の部分を適用したい箇所に合わせて変更して下さい。
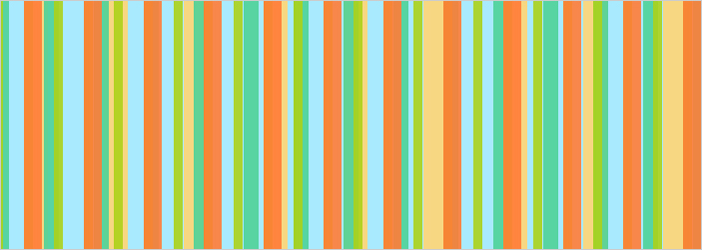
マルチボーダー1

●css
body{
background-color: #A9EAFE;
background-image:-webkit-linear-gradient(0deg, rgba(255, 124, 55, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(172, 210, 25, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(78, 210, 152, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(255, 213, 116, 0.9) 30%, transparent 0%);
background-image: linear-gradient(90deg, rgba(255, 124, 55, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(172, 210, 25, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(78, 210, 152, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(255, 213, 116, 0.9) 30%, transparent 0%);
-webkit-background-size: 60px, 30px, 50px, 80px;
background-size: 60px, 30px, 50px, 80px;
}
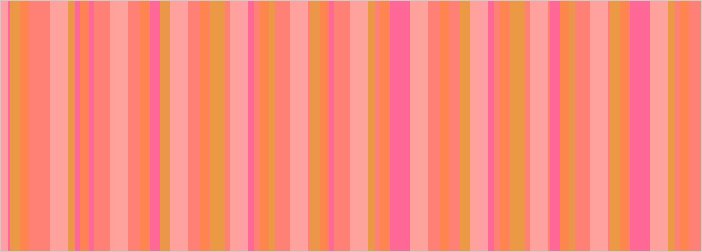
マルチボーダー2

●css
body{
background-color: #ff8075;
background-image: -webkit-linear-gradient(0deg, rgba(255, 164, 164, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(255, 132, 77, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(234, 155, 64, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(255, 100, 155, 0.9) 30%, transparent 0%);
background-image: linear-gradient(90deg, rgba(255, 164, 164, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(255, 132, 77, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(234, 155, 64, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(255, 100, 155, 0.9) 30%, transparent 0%);
-webkit-background-size: 60px, 30px, 50px, 80px;
background-size: 60px, 30px, 50px, 80px;
}
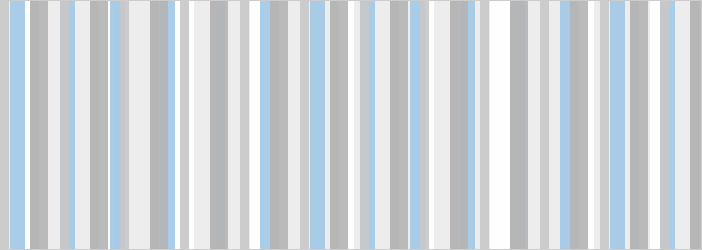
マルチボーダー3

●css
body{
background-color: #EDEDED;
background-image: -webkit-linear-gradient(0deg, rgba(180, 180, 180, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(200, 200, 200, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(160, 200, 230, 0.9) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(255, 255, 255, 0.9) 30%, transparent 0%);
background-image: linear-gradient(90deg, rgba(180, 180, 180, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(200, 200, 200, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(160, 200, 230, 0.9) 30%, transparent 0%),
linear-gradient(90deg, rgba(255, 255, 255, 0.9) 30%, transparent 0%);
-webkit-background-size: 60px, 30px, 50px, 80px;
background-size: 60px, 30px, 50px, 80px;
}
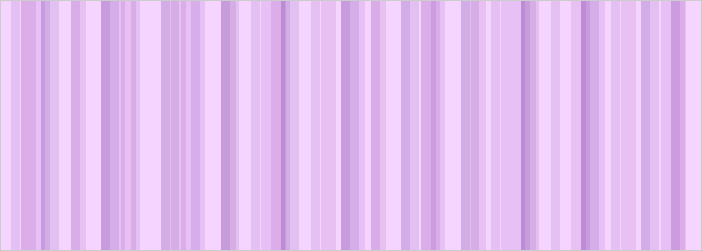
マルチボーダー4

●css
body{
background-color: rgba(223, 115, 255, 0.3);
background-image: -webkit-linear-gradient(0deg, rgba(46, 0, 108, 0.1) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(75, 0, 130, 0.1) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(108, 2, 119, 0.1) 30%, transparent 0%),
-webkit-linear-gradient(0deg, rgba(102, 0, 153, 0.1) 30%, transparent 0%);
background-image: linear-gradient(90deg, rgba(46, 0, 108, 0.1) 30%, transparent 0%),
linear-gradient(90deg, rgba(75, 0, 130, 0.1) 30%, transparent 0%),
linear-gradient(90deg, rgba(108, 2, 119, 0.1) 30%, transparent 0%),
linear-gradient(90deg, rgba(102, 0, 153, 0.1) 30%, transparent 0%);
-webkit-background-size: 60px, 30px, 50px, 80px;
background-size: 60px, 30px, 50px, 80px;
}
背景の設定方法
背景には4パターンのlinear-gradientを設定しています。 どのグラデーションも色を変える位置は30%までにし、background-sizeプロパティでリピートされる範囲をそれぞれ変わるように設定しています。 こうすることで、各ボーダーの太さがバラバラになり、繰り返される幅もそれぞれ変わるため、ランダムな感じの背景表現ができます。
また色をパステルカラーにしたり、透過する事で全く違う雰囲気の背景となります。 色を変えたい場合はbackground-colorプロパティのカラーコードを変更して下さい。 それとlinear-gradientで指定しているrgba()内の数値を変更すると各ボーダーの色が変わります。
ボーダーを透過したい場合は、例えば「rgba(46, 0, 108, 0.1)」の場合なら「0.1」の部分を変更すれば透過率が変わります。 数値を1に近づけるほど不透明、0に近づけるほど透明となります。
あとベンダープレフィックスは、必要に応じて追加・削除して下さい。 (分からない場合は気にしないで下さい。) ちなみにFirefoxに対応させる場合は、90度角度を変更した設定を追加して下さい。
