【css】ボーダー(border)の使い方まとめ
cssのボーダー(border)とは枠線の事です。 単純に枠線といっても すごい色んな種類を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。
他にも線を透明にしたり、 ボーダーを使いこなすとほんっとデザインの幅が広がります!!
このページではボーダー(border)の種類と設定の方法を紹介していきますね!
ボーダー(border)の指定方法
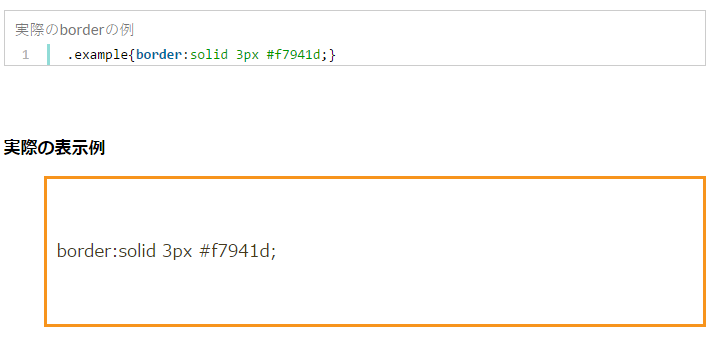
ボーダーは、線の太さや色、 スタイルを自由に指定することができます。 書き方は下のように書きます。
border:スタイル 太さ 色

上の場合ボーダーの4辺をまとめての指定でしたが、 上下左右バラバラに指定する事もできます。 例えば、4辺の色を別々にしたり、 下のボーダーのみ表示するということも可能です。
太さ、色、スタイルを上下左右それぞれの辺ごとに指定するには 下のように書きます。

では、それぞれのボーダーが どういうふうに表示されるか見てみましょう! ここでは、分かりやすいように背景を薄い青にしています。

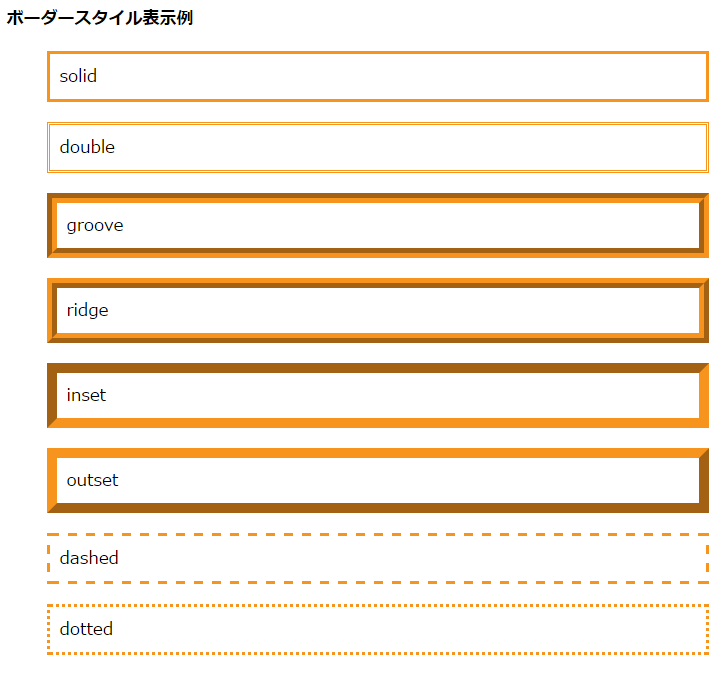
ボーダーのスタイル設定
ボーダースタイルを設定することで、 枠線の種類を決めることができます。 というより、ボーダーはスタイルを設定しないと表示されませんので、 覚えておいて下さいね。 下がボーダースタイルの種類です。


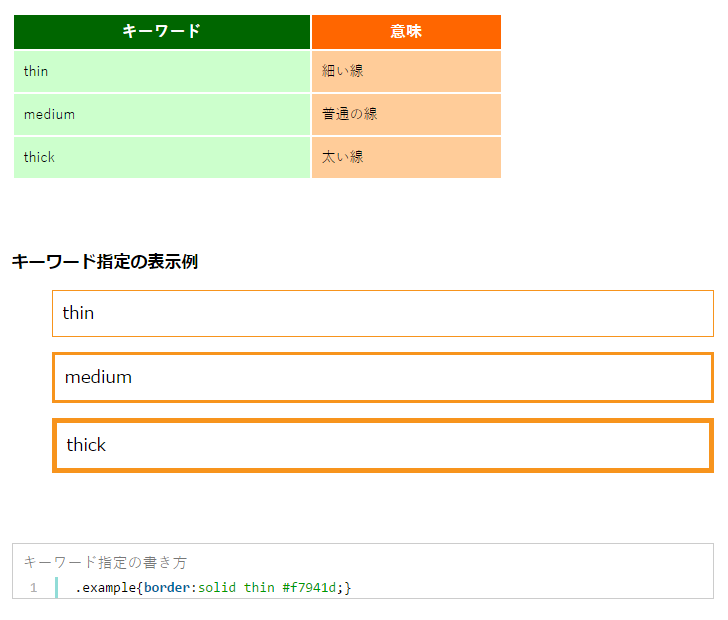
ボーダーの太さの設定
用途に応じて使い分けて下さい。 「よくわかんねw」って場合はpxを使ってれば大丈夫です。 単位をつけて指定する以外にもキーワードで指定する事もできます。

ボーダーの色設定
ボーダーの色は「#ffffff」などのRGB値、 もしくはrgba(0, 0, 0, 1)などのRGBA値で指定するか 「red」などのカラーネームで指定することができます。 ちなみにボーダーの色は 「transparent」で透明にすることができます。
例えば、テーブル(table)の中の線(tdなど)を消したいけど、 線の分の1pxの隙間は残したい! そんな時に「transparent」が使えます。
これを使うと、テーブルの中の線を透明にして、 線の分の隙間だけ残すって事ができちゃいます。 (このページで使用しているオレンジと緑のテーブルのような感じにできるってこと)
transparentの使い方
.example{
border: transparent 1px solid;
}
書き方は上のような感じで 色の部分を「transparent」に置き換えるだけ。
とっても簡単ですよね(^-^)
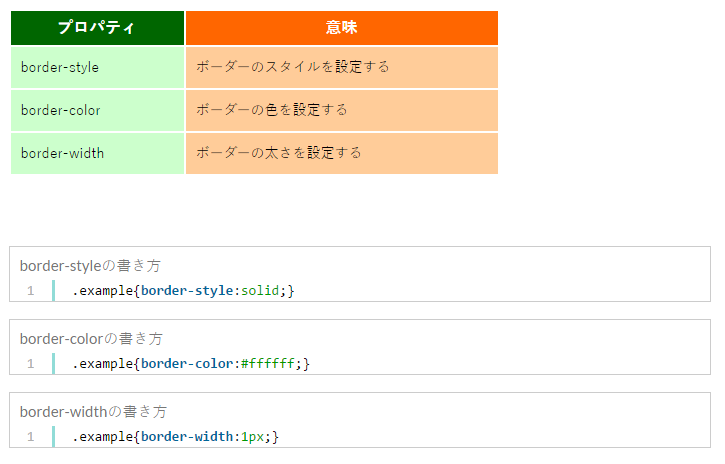
ボーダーを個別に設定
上では、色、スタイル、太さを まとめて設定する書き方を紹介してきました。 ですが、ボーダーを辺ごとに設定できるように、 色・スタイル・太さ、も個別に設定することができます。

個別に指定する場合は、 スタイル・色・太さをそれぞれ設定して下さいね。 例えば「スタイルと太さを設定したけど、色は設定してない」 っていうふうになるとボーダーは表示されません。 なので個別に記述することはできますが、 必ず「スタイル・色・太さ」の3つを設定して下さい。 ちなみにスタイル・色・太さは、 辺ごとに設定する事もできます

ボーダーをいろいろ組み合わせる事で、 いろんなデザインにする事ができます。 テーブルに使ったり、 枠に使ったりと使い方は色々です。
仕組みはちょっと複雑に感じるかもしれません。 ですが簡単にいえば 「上下左右の色・スタイル・太さ」を設定するだけです。 なので、すぐに使いこなせるようになりますので、 ぜひ使って見て下さいね(^^♪
それとボーダーは個別に設定する事もできますが、 全部個別に記述しちゃうとすごいcssが長くなります。 なので、できる限り簡単にまとめるようにしましょうね(^^♪
以上、「ボーダー(border)について」でしたー(^-^)
