cssのボックスモデルってなに?スタイルシートの基本を覚えよう
brなど一部の要素を除いたHTMLの要素(h1やpなどの部分の事)には、 ボックスと呼ばれている四角い領域が存在しています。 このボックスモデルの事を知っていると、 自分が書いたhtmlタグやcssがブラウザ(画面)に表示された時に どういうスペースを持っているのかが理解できるようになります。
例えば「h1とpの間に隙間があって、それを消したい」 「画像が枠からはみ出すんだけど、どーすれば?」 という時などに対処できるようになります。 他にも「border入れただけではみ出す(T_T)」 「マジcss意味不明w」って時は、 大体ボックスモデルを理解すると「なるほどね。css楽勝ww」ってなりますw
もし今cssを勉強しているなら、 このボックスモデルは超重要な部分です。 なので、分かりやすく紹介していきますね。
ボックスの構造について知ろう

「ボーダー、マージン、パディング??」って感じですよねw いきなりこんな事言われても普通わけわかんないです。
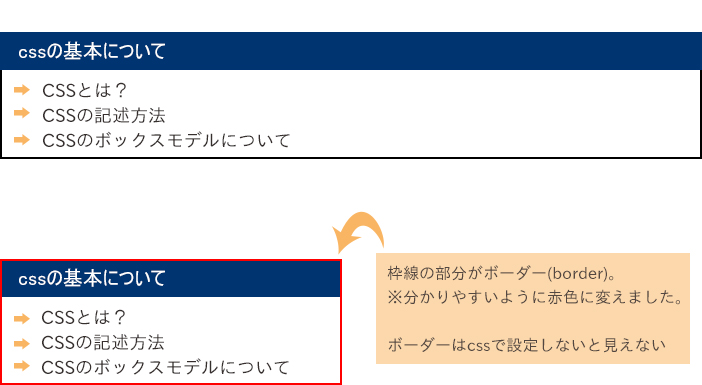
ボーダー(border)っていうのは、 簡単にいうと枠線です。 例えば、下の画像を見て下さい。

画像のようにテーブルなどにも付いてる枠線の事を ボーダー(border)といいます。 ボーダーはcssで表示するための記述をしなければ、 非表示となります。
例えば今あなたが見ている文章(p要素)にも ボーダーが存在しています。 ですが、p要素にボーダーを表示するための記述をしていないので 非表示となっているわけです。
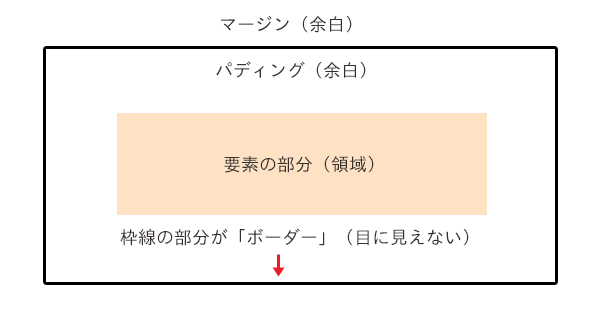
そしてパディングは、ボーダーと要素を表示する領域の間にある 余白の部分の事をいいます。
マージンは、ボックスの外側の余白の事です。 といってもわかりづらいので、 p要素のボックスについてみてみましょう!
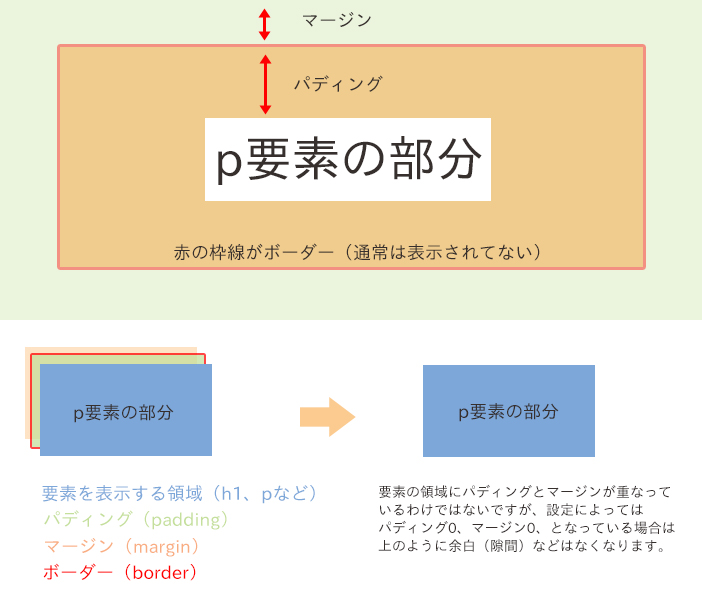
p要素の例
[p]p要素の部分[/p]


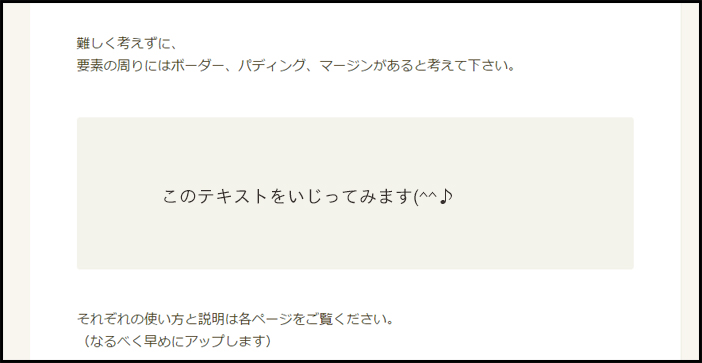
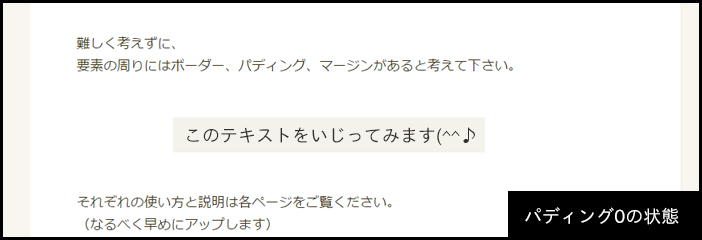
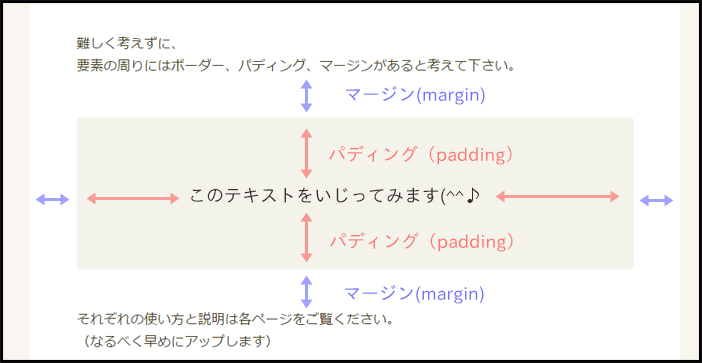
なんとなーく理解できたのではないでしょうか? パディングとマージンは、 上下左右の余白(隙間)を設定できます。 なので要素の隙間などを調整する時にも利用できます。 では下の画像を例にして パディングとマージンを実際にいじってみます



という感じに要素の周りには、 余白が存在しています。 あまり難しく考えずに 「自分で調整できる余白と線が要素の周りにはある!」 という感じに覚えておくと楽ですw
ボーダー(border)
ボーダー(border)とはボックスの境界線の事。簡単に言うと枠線。
cssで線の種類(border-style)や太さ(border-width)、色(border-color)を変える事ができる。 ボーダーを表示するためには、cssで表示するための記述をしなければならない。
パディング(padding)
パディングとは、ボックスの内側に設定する余白の事。(要素を表示する領域とボーダーの間にある余白のこと)
上下左右の余白が設定できる。
マージン(margin)
マージンとは、ボックスの外側にある余白のこと。 パディングと同じで、上下左右の余白を設定できる。
また要素にbackgroundなど背景を付けても、マージンの領域には表示されない。 つまり、常に透明ということ。
内容領域(Content Area)
要素の部分(領域)のこと。
テキストや画像などが表示される場所。 内容領域は、height(高さ)、width(幅)をcssで設定すると幅と高さを指定する事ができる。
ボックスモデルの確認方法
それぞれの要素のボックスの確認方法です。
マージン・パディングの範囲って 意外と見えるようで見えないので確認しづらいですよね。 ですがマージン、パディングの範囲は、 グーグルクロームのデベロッパーツールを使うと簡単に確認できます。
では、方法を紹介しますね。

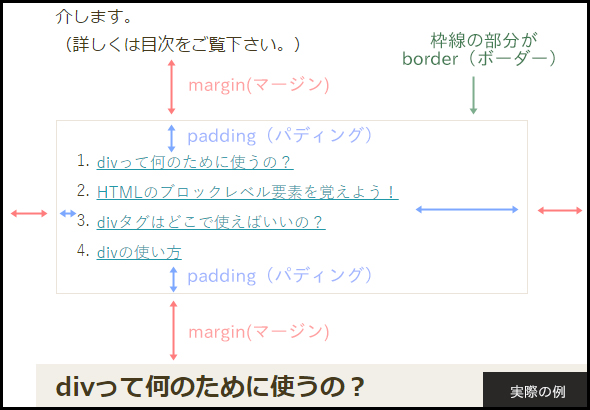
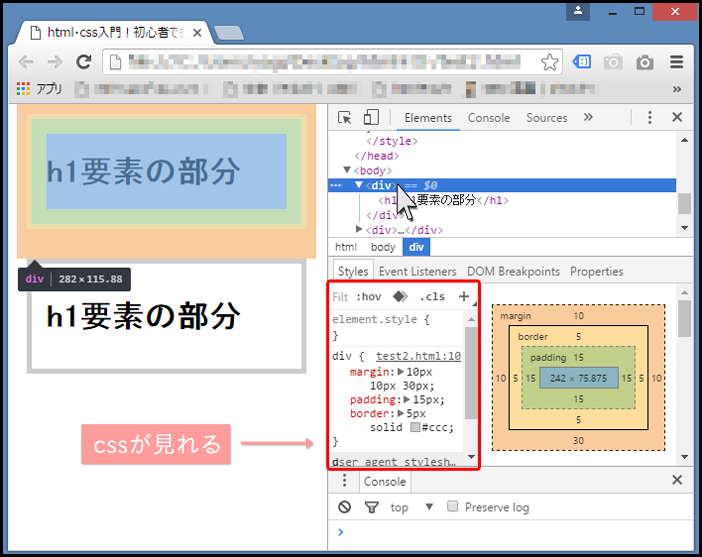
画像のようにdivをクリックします。 そうすると、ボーダーの太さ、マージン、パディングの範囲などはもちろん、 cssまで確認できます。
ちなみにオレンジの部分がマージン。 薄いオレンジの部分がボーダー。 緑の部分がパディングの範囲となってます。
その横の赤で囲った部分でcssがチェックできます。
このデベロッパーツールはボックスを簡単にチェックできるので、 web制作する時にはすごい便利ですよー。 是非使って見て下さいねー(^^♪
以上、「cssのボックスモデルについて」でしたー
