フレームワークについて
Web制作関連のブログを読んでいると、ときどきフレームワークっていう言葉がでてきます。例えば CSSのフレームワークとか、HTML5 + CSS3 のフレームワークとか …。
今でこそ、このフレームワークって何だかわかりますが、初心者の頃は、このフレームワークっていう言葉が何だか難しそうで、意味の分からないものでした(私だけ?)。何となく雰囲気で、使ってみると便利なのかなーという感じはしましたけど、そもそもフレームワークという言葉自体の意味が分かっていなかった頃は、使ってみよう!というところまで行きませんでした。
ひょっとしたら、私みたいにフレームワークって何だろう?って思ってる人も多いかもしれないなーと思って、思い切ってブログにしてみました。
フレームワークっていう言葉自体は、枠組みとか構造という意味。それでは、例えば CSS のフレームワークって何でしょう?説明するより実際に見てみた方が早いと思うので、代表的な CSS のフレームワークを使ってみたいと思います。
代表的な CSS フレームワークのひとつ、960 Grid System を使って、サンプルをひとつ作ってみました。960 Grid System は、CSS で簡単にグリッドを作ってくれる優れもの!例えば、以下のようなレイアウトが、簡単に作れちゃいます。
結局フレームワークってなんなの?
フレームワークとは、概念的な意味もあるっぽいので、言葉では少し説明しづらいんですけど、私たち Webデザイナーにとっては、Webサイトを作る時に利用すると、仕事を効率化してくれる便利な下地というか、骨組みといった感じでしょうか …。さっきのグリッドシステムや、この Bon Bon Buttons を利用する事で、ゼロから作らずに効率的に Webサイトを作る事ができますよね!
なので作る Webサイトによって、利用できるフレームワークは様々だし、それぞれに対応したフレームワークもたくさん公開されています!もうちょっと他のフレームワークを見てみましょう。
HTML5 + モバイル対応のフレームワーク

HTML5 + CSS3 Media Queries ベースのフレームワーク
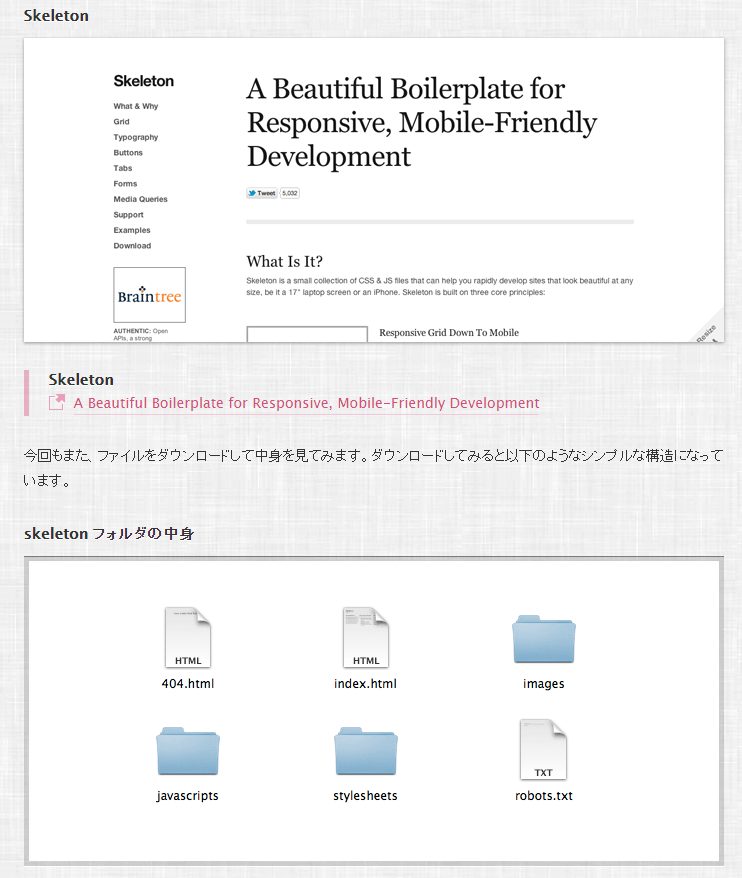
それでは HTML5 + CSS3 Media Queries でのモバイル対応向けのフレームワークのひとつ、Skeleton を見てみましょう。



だんだんフレームワークっていうものが分かってきた!
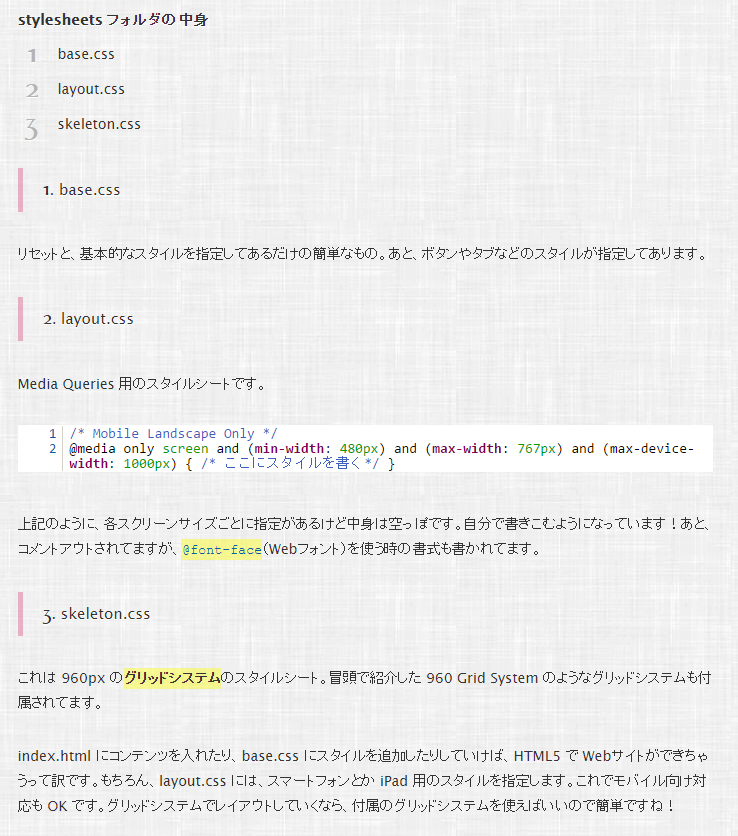
ちょっと乱暴に説明しすぎましたけど、こんな風に Webサイトを作る為に必要な準備段階での作業、ファイルをひとまとめにしてくれてる感じです。さっきよりもファイル数も種類も増えてきましたけど、フレームワークっていうものが、だんだん分かってきたかと思います!
あ、それから、skeleton – CSS3 Media Queries は、モバイル対応だけで、IEのことは考えてないので、必要なら別途対応してあげましょう。
フレームワークって何か分かってきた!
簡単な CSS から WordPres まで、いろんなフレームワークを見てきました。もちろん Javascript のフレームワーク、PHP のフレームワークなど、Web制作をするのに便利なフレームワークはたくさんあります。
何となく難しそうなイメージのあったフレームワーク(私だけ?)ですが、ひとつひとつファイルを覗いてみると、決して難しいものではなくて、Web制作を便利に、効率的にしてくれるものだったんですね!使い勝手や好き嫌いなど人それぞれあると思いますが、いろんなフレームワークがあるのでダウンロードして試してみるのもいいかもです!
また、実際に Webサイトを作る時に使わなくても、こんな風にやってるんだなーと勉強になったりすること間違い無しです。
ATTENTION それから、フレームワークごと、それぞれライセンスもあるので使用する場合は確認してくださいね!
自分だけのフレームワークを作ろう!
私は、今回紹介したようなフレームワークを、実際にいつも使ってるかというと、実は使ってなかったりします。グリッドシステムなどは、ページ数が多くて、レイアウトを変えたいけど全体的な統一感を保ちたいなーというときには使ってますが、ここで紹介したその他のフレームワークは全くと言っていい程使ってません …。HTML5 関連はまだ勉強中ですし …。
でも Webサイトを作る時、テキストエディタを開いて、真っ白なページに 1行目から書き始める … なんてことはしないと思います。大まかなテンプレートや、必要なファイル群は、誰でも自分だけのフレームワークとして作ってあると思います。
私も自作の WordPress のフレームワークを数種類作ってあります。最近 HTML5 でのテーマも作ってみました。Web制作を効率的にしてくれるフレームワーク。自分にあったものを選んだり、自作したりして工夫しています。
フレームワークっていう用語は、方法、手法っぽい意味合いもあって、ちょっと難しい言葉ですねー。昔はちっとも意味が分からない用語のひとつだったなーと思って、今回ブログにしてみました!
