横並びリストでナビゲーションを作る
Webサイトのヘッダー付近でよく見かけるのが、横並びにしたリストを使ったナビゲーション。本来縦に配置されるブロックレベル要素の [li] タグを、横に並べてナビゲーションを作ってみましょう。
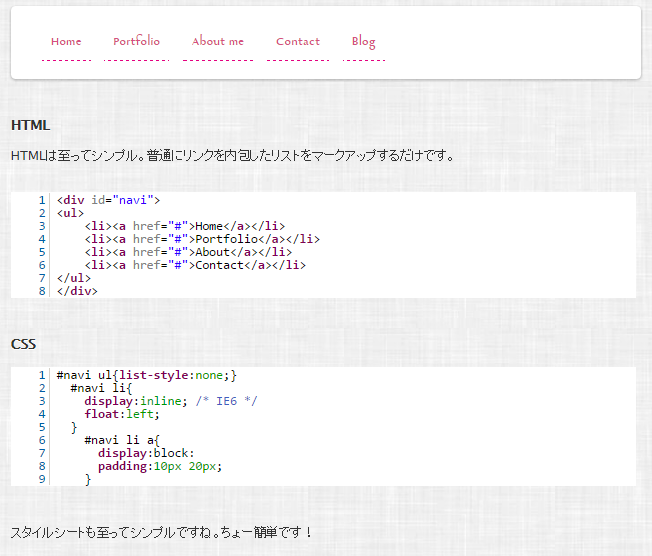
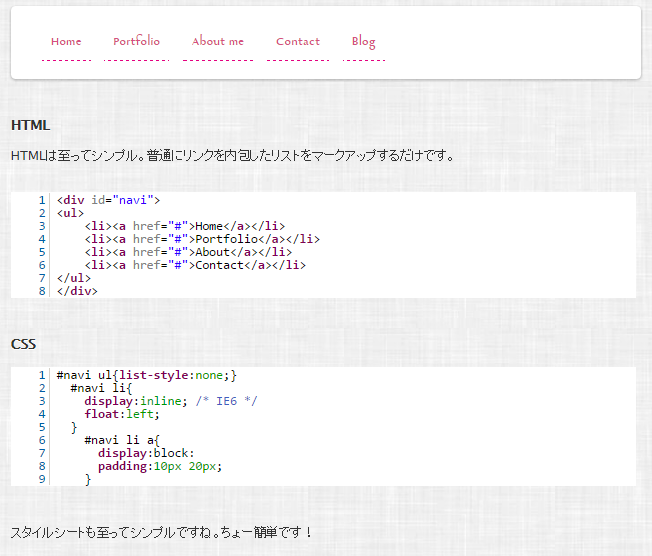
リストを横にするだけなら display:inline を指定すれば簡単にできますが、ブロックレベル化したリンクを内包することになるので、ここではフロートしちゃいましょう。IE6 で横並びにならずに階段状になってしまうバグ、Step Down バグにも対応しています。

運営者専用の勉強用サイト。
Webサイトのヘッダー付近でよく見かけるのが、横並びにしたリストを使ったナビゲーション。本来縦に配置されるブロックレベル要素の [li] タグを、横に並べてナビゲーションを作ってみましょう。
リストを横にするだけなら display:inline を指定すれば簡単にできますが、ブロックレベル化したリンクを内包することになるので、ここではフロートしちゃいましょう。IE6 で横並びにならずに階段状になってしまうバグ、Step Down バグにも対応しています。