チェック・ひし型・ドット背景を画像を使わずCSSで表現
ホームページやブログの背景にはフリーの画像素材を使って表現する事が多いと思いますが、CSSだけでも表現できます。
例えばCSS3のグラデーション機能を使えば、画像を使わずにチェックの背景やひし形の背景、ドット背景を表現することが可能です。
このページでは、ひし型・チェック・ドット背景を画像を使わずCSSだけで表現した背景パターンのサンプルを紹介していきます。 最初に各背景の表示サンプル、最後に設定方法などを紹介します。 基本的に全部コピペするだけでサイトに実装できます。
チェック・ドット・ひし型の背景一覧
CSS3を使って、背景が透過されているチェック柄・ドット・ひし形の背景パターンを作成しています。 ベンダープレフィックスは「-webkit-」のみ付けています。 必要に応じて追加・削除して下さい。
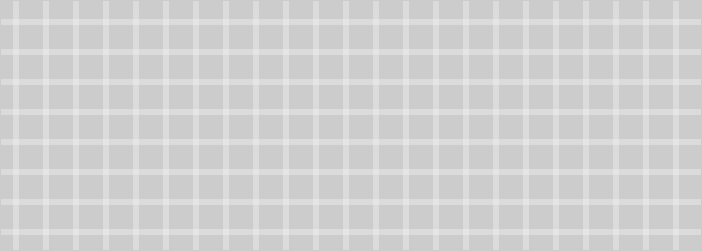
チェック背景1

●css
body{
background-image: -webkit-linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
-webkit-linear-gradient(0deg, transparent 80%,rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-image: linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
liner-gradient(90deg, transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-color: #ccc;
-webkit-background-size: 30px 30px;
background-size: 30px 30px;
}
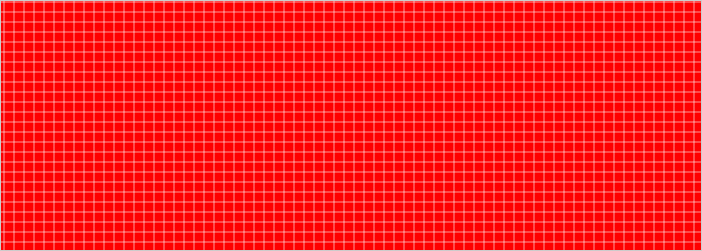
チェック背景2

●css
body{
background-image: -webkit-linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
-webkit-linear-gradient(0deg, transparent 80%,rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-image: linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
liner-gradient(90deg, transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-color: red;
-webkit-background-size: 10px 10px;
background-size: 10px 10px;
}
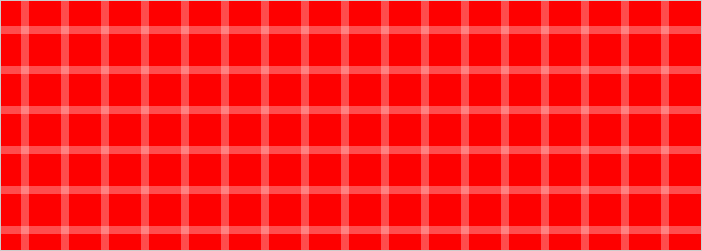
チェック背景3

●css
body{
background-image: -webkit-linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
-webkit-linear-gradient(0deg, transparent 80%,rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-image: linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
liner-gradient(90deg, transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-color: red;
-webkit-background-size: 40px 40px;
background-size: 40px 40px;
}
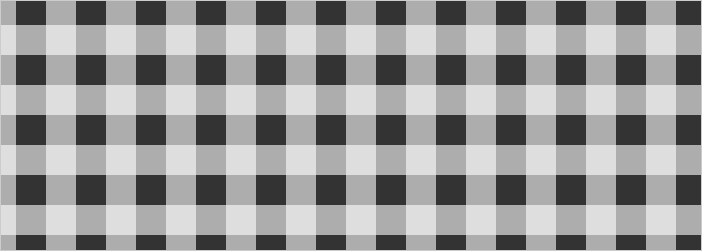
チェック背景4

●css
body{
background-image: -webkit-linear-gradient(transparent 50%, rgba(255, 255, 255, 0.6) 50%, rgba(255, 255, 255, 0.6) 100%),
-webkit-linear-gradient(0deg, transparent 50%,rgba(255, 255, 255, 0.6) 50%, rgba(255, 255, 255, 0.6) 100%);
background-image: linear-gradient(transparent 80%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 0.5) 100%),
liner-gradient(90deg, transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
background-color: #333;
-webkit-background-size: 60px 60px;
background-size: 60px 60px;
}
チェック背景5

●css
body{
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(0, 0 , 0, 0.4)),to(rgba(0, 0, 0, 0.4))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(0, 0, 0, 0.4)),to(rgba(0, 0, 0, 0.4)));
background-color:#fff;
-webkit-background-size: 50px 50px;
}
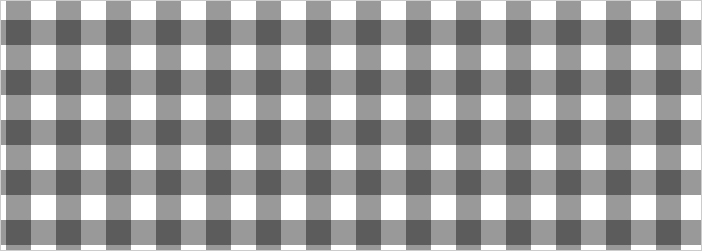
チェック背景6

●css
body{
background-color: #888;
background-image: -webkit-linear-gradient(45deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%),
-webkit-linear-gradient(-135deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%);
background-image: linear-gradient(45deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%),
linear-gradient(-135deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%);
background-size: 60px 60px;
-webkit-background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}
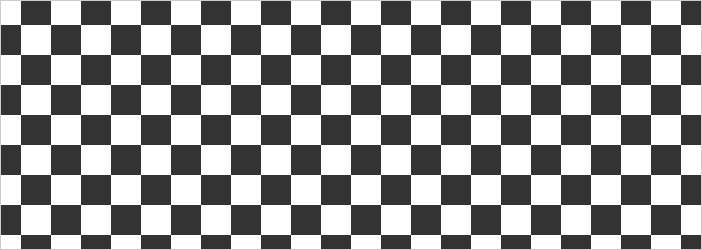
チェック背景7

●css
body{
background-color: #333;
background-image: -webkit-linear-gradient(45deg, #fff 25%, #fff 25%, transparent 25%, transparent 75%, #fff 75%, #fff 75%),
-webkit-linear-gradient(-135deg, #fff 25%, #fff 25%, transparent 25%, transparent 75%, #fff 75%, #fff 75%);
background-image: linear-gradient(45deg, #fff 25%, #fff 25%, transparent 25%, transparent 75%, #fff 75%, #fff 75%),
linear-gradient(-135deg, #fff 25%, #fff 25%, transparent 25%, transparent 75%, #fff 75%, #fff 75%);
-webkit-background-size: 60px 60px;
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}
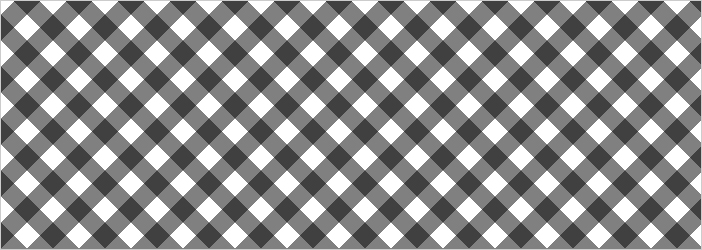
斜めのチェック背景

●css
body {
background-color: #fff;
background-image: -webkit-linear-gradient(-45deg, rgba(0,0,0,.5) 25%, transparent 25%, transparent 50%, rgba(0,0,0,.5) 50%, rgba(0,0,0,.5) 75%, transparent 75%, transparent 100%),
-webkit-linear-gradient(45deg, rgba(0,0,0,.5) 25%, transparent 25%, transparent 50%, rgba(0,0,0,.5) 50%, rgba(0,0,0,.5) 75%, transparent 75%, transparent 100%);
background-image: linear-gradient(-45deg, rgba(0,0,0,.5) 25%, transparent 25%, transparent 50%, rgba(0,0,0,.5) 50%, rgba(0,0,0,.5) 75%, transparent 75%, transparent 100%),
linear-gradient(45deg, rgba(0,0,0,.5) 25%, transparent 25%, transparent 50%, rgba(0,0,0,.5) 50%, rgba(0,0,0,.5) 75%, transparent 75%, transparent 100%);
-webkit-background-size: 52px 52px;
background-size: 52px 52px;
}
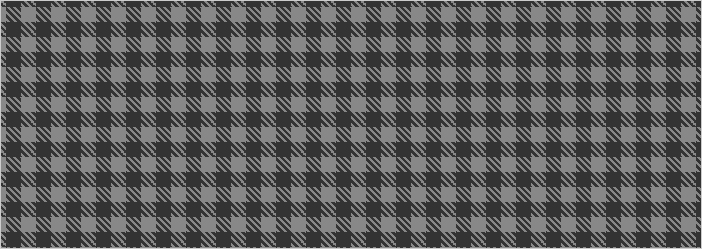
シェパード・チェック背景

●css
body{
background-color: #888;
background-image: -webkit-linear-gradient(45deg, #333 25%, #333 25%, transparent 25%, transparent 100%),
-webkit-linear-gradient(-135deg, #333 25%, #333 25%, transparent 25%, transparent 100%),
-webkit-linear-gradient(-135deg, #888 25%, #888 25%, transparent 25%, transparent 100%),
-webkit-linear-gradient(45deg, #888 25%, #888 25%, transparent 25%, transparent 100%),
-webkit-linear-gradient(45deg, #333 0%, #333 6%, transparent 6%, transparent 11%, #333 11%, #333 17%, transparent 17%, transparent 22%, #333 22%, #333 28%, transparent 28%, transparent 33%, #333 33%, #333 39%, transparent 39%, transparent 44%, #333 44%, #333 50%, transparent 50%, transparent 55%, #333 55%, #333 61%,
transparent 61%, transparent 66%, #333 66%, #333 72%, transparent 72%, transparent 77%, #333 77%, #333 83%, transparent 83%, transparent 88%, #333 88%, #333 94%,
transparent 94%, transparent 100%);
background-image: linear-gradient(45deg, #333 25%, #333 25%, transparent 25%, transparent 100%),
linear-gradient(-135deg, #333 25%, #333 25%, transparent 25%, transparent 100%),
linear-gradient(-135deg, #888 25%, #888 25%, transparent 25%, transparent 100%),
linear-gradient(45deg, #888 25%, #888 25%, transparent 25%, transparent 100%),
linear-gradient(45deg, #333 0%, #333 6%, transparent 6%, transparent 11%, #333 11%, #333 17%, transparent 17%, transparent 22%, #333 22%, #333 28%,
transparent 28%, transparent 33%, #333 33%, #333 39%, transparent 39%, transparent 44%, #333 44%, #333 50%, transparent 50%, transparent 55%, #333 55%, #333 61%,
transparent 61%, transparent 66%, #333 66%, #333 72%, transparent 72%, transparent 77%, #333 77%, #333 83%, transparent 83%, transparent 88%, #333 88%, #333 94%,
transparent 94%, transparent 100%);
-webkit-background-size: 30px 30px;
background-size: 30px 30px;
background-position: 0 0, 15px 15px, 0 0, 15px 15px, 0 0;
}
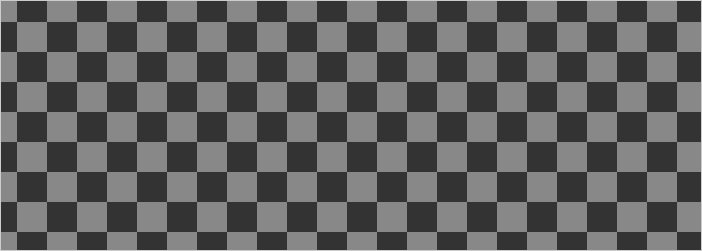
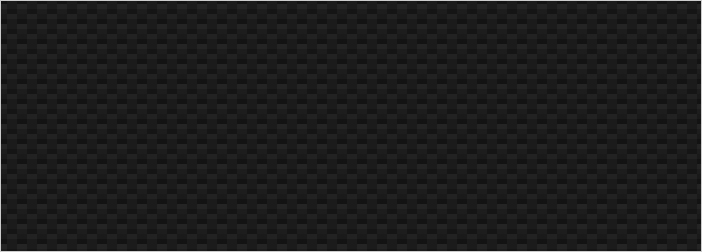
カーボン風チェック背景

●css
body{
background: -webkit-linear-gradient(63deg, rgb(21,21,21) 5px, rgba(0,0,0,0) 5px),
-webkit-linear-gradient(-117deg, rgb(21,21,21) 5px, rgba(0,0,0,0) 5px),
-webkit-linear-gradient(63deg, rgb(34,34,34) 5px, rgba(0,0,0,0) 5px),
-webkit-linear-gradient(-117deg, rgb(34,34,34) 5px, rgba(0,0,0,0) 5px),
-webkit-linear-gradient(0deg, rgb(27,27,27) 10px, rgba(0,0,0,0) 10px),
-webkit-linear-gradient(-90deg, rgb(29,29,29) 25%, rgb(26,26,26) 25%, rgb(26,26,26) 50%, rgba(0,0,0,0) 50%, rgba(0,0,0,0) 75%, rgb(36,36,36) 75%,
rgb(36,36,36) 100%), rgb(19, 19, 19);
background: linear-gradient(27deg, rgb(21,21,21) 5px, rgba(0,0,0,0) 5px),
linear-gradient(207deg, rgb(21,21,21) 5px, rgba(0,0,0,0) 5px),
linear-gradient(27deg, rgb(34,34,34) 5px, rgba(0,0,0,0) 5px),
linear-gradient(207deg, rgb(34,34,34) 5px, rgba(0,0,0,0) 5px),
linear-gradient(90deg, rgb(27,27,27) 10px, rgba(0,0,0,0) 10px),
linear-gradient(180deg, rgb(29,29,29) 25%, rgb(26,26,26) 25%, rgb(26,26,26) 50%, rgba(0,0,0,0) 50%, rgba(0,0,0,0) 75%, rgb(36,36,36) 75%, rgb(36,36,36) 100%), rgb(19, 19, 19);
background-position: 0 5px, 10px 0, 0 10px, 10px 5px, 0 0, 0 0;
-webkit-background-size: 20px 20px;
background-size: 20px 20px;
}
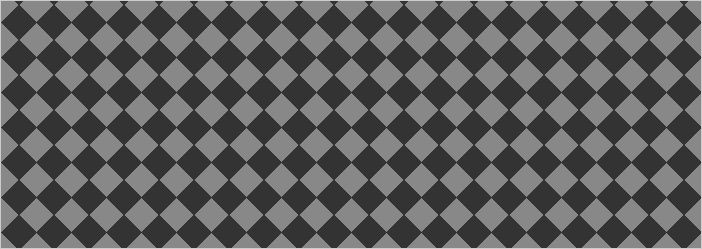
ひし型背景

●css
body{
background-color: #888;
background-image: -webkit-linear-gradient(45deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%),
-webkit-linear-gradient(-45deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%);
background-image: linear-gradient(45deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%),
linear-gradient(-45deg, #333 25%, #333 25%, transparent 25%, transparent 75%, #333 75%, #333 75%);
-webkit-background-size: 35px 35px;
background-size: 35px 35px;
}
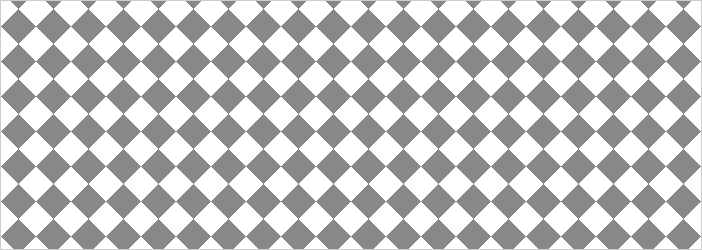
ひし型背景2

●css
body{
background-color: #888;
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #fff), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #fff), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #fff)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #fff));
-webkit-background-size:35px 35px;
}
ひし型背景3

●css
body{
background: -webkit-radial-gradient(closest-side, rgba(0,0,0,0) 98%, rgba(0,0,0,0.298039) 99%),
-webkit-radial-gradient(closest-side, rgba(0,0,0,0) 98%, rgba(0,0,0,0.298039) 99%), rgba(90,90,90,0.7);
background: radial-gradient(closest-side, rgba(0,0,0,0) 98%, rgba(0,0,0,0.298039) 99%),
radial-gradient(closest-side, rgba(0,0,0,0) 98%, rgba(0,0,0,0.298039) 99%), rgba(90,90,90,0.7);
background-position: 0 0, 40px 40px;
-webkit-background-size: 80px 80px;
background-size: 80px 80px;
}
ドット背景

●css
body{
background: #888;
background-image: -webkit-radial-gradient(#444 20%, transparent 0), -webkit-radial-gradient(#444 20%, transparent 0);
background-image: radial-gradient(#444 20%, transparent 0), radial-gradient(#444 20%, transparent 0);
background-position: 0 0, 10px 10px;
-webkit-background-size: 20px 20px;
background-size: 20px 20px;
}
ドット背景2(水玉)

●css
body{
background: -webkit-radial-gradient(rgba(255,255,255,1) 0, rgb(255,255,255) 15%, rgba(0,0,0,0) 16%, rgba(0,0,0,0) 100%),
-webkit-radial-gradient(rgb(255,255,255) 15%, rgba(0,0,0,0) 16%), rgba(71,71,71,1);
background: radial-gradient(rgba(255,255,255,1) 0, rgb(255,255,255) 15%, rgba(0,0,0,0) 16%, rgba(0,0,0,0) 100%),
radial-gradient(rgb(255,255,255) 15%, rgba(0,0,0,0) 16%), rgba(71,71,71,1);
background-position: 0 0, 30px 30px;
-webkit-background-size: 60px 60px;
background-size: 60px 60px;
}
マット風ドット背景3

●css
body{
background: -webkit-radial-gradient(rgb(138,0,0) 4%, rgb(92,0,0) 9%, rgba(102,0,0,0) 9%),
-webkit-radial-gradient(rgb(138,0,0) 4%, rgb(92,0,0) 8%, rgba(102,0,0,0) 10%),
-webkit-radial-gradient(rgba(153,0,0,0.8) 20%, rgba(102,0,0,0) 100%),
-webkit-radial-gradient(rgba(153,0,0,0.8) 20%, rgba(102,0,0,0) 100%),
-webkit-radial-gradient(rgb(102,0,0) 35%, rgba(102,0,0,0) 60%),
-webkit-radial-gradient(rgb(102,0,0) 35%, rgba(102,0,0,0) 60%),
-webkit-radial-gradient(rgba(76,0,0,0.701961) 0, rgba(102,0,0,0) 100%),
-webkit-radial-gradient(rgba(76,0,0,0.701961) 0, rgba(102,0,0,0) 100%),
-webkit-linear-gradient(45deg, rgba(102,0,0,0) 49%, rgb(0,0,0) 50%, rgba(102,0,0,0) 70%),
-webkit-linear-gradient(135deg, rgba(102,0,0,0) 49%, rgb(0,0,0) 50%, rgba(102,0,0,0) 70%), rgb(51, 0, 0);
background: radial-gradient(rgb(138,0,0) 4%, rgb(92,0,0) 9%, rgba(102,0,0,0) 9%),
radial-gradient(rgb(138,0,0) 4%, rgb(92,0,0) 8%, rgba(102,0,0,0) 10%),
radial-gradient(rgba(153,0,0,0.8) 20%, rgba(102,0,0,0) 100%),
radial-gradient(rgba(153,0,0,0.8) 20%, rgba(102,0,0,0) 100%),
radial-gradient(rgb(102,0,0) 35%, rgba(102,0,0,0) 60%),
radial-gradient(rgb(102,0,0) 35%, rgba(102,0,0,0) 60%),
radial-gradient(rgba(76,0,0,0.701961) 0, rgba(102,0,0,0) 100%),
radial-gradient(rgba(76,0,0,0.701961) 0, rgba(102,0,0,0) 100%),
linear-gradient(45deg, rgba(102,0,0,0) 49%, rgb(0,0,0) 50%, rgba(102,0,0,0) 70%),
linear-gradient(-45deg, rgba(102,0,0,0) 49%, rgb(0,0,0) 50%, rgba(102,0,0,0) 70%), rgb(51, 0, 0);
background-position: 0 0, 50px 50px, 50px 0, 0 50px, 50px 0, 100px 50px, 0 0, 50px 50px, 0 0, 0 0;
-webkit-background-size: 100px 100px;
background-size: 100px 100px;
}
アレンジ背景

●css
body{
background: -webkit-radial-gradient(rgb(110,3,31) 9px, rgba(0,0,0,0) 10px),
-webkit-repeating-radial-gradient(rgb(110,3,31) 0, rgb(110,3,31) 4px, rgba(0,0,0,0) 5px, rgba(0,0,0,0) 20px, rgb(110,3,31) 21px, rgb(110,3,31) 25px,
rgba(0,0,0,0) 26px, rgba(0,0,0,0) 50px), rgba(40,40,40,1);
background: radial-gradient(rgb(110,3,31) 9px, rgba(0,0,0,0) 10px),
repeating-radial-gradient(rgb(110,3,31) 0, rgb(110,3,31) 4px, rgba(0,0,0,0) 5px, rgba(0,0,0,0) 20px, rgb(110,3,31) 21px, rgb(110,3,31) 25px, rgba(0,0,0,0) 26px, rgba(0,0,0,0) 50px), rgba(40,40,40,1);v -webkit-background-size: 30px 30px, 90px 90px;
background-size: 30px 30px, 90px 90px;
}
背景の設定について
ひし型・チェック・ドット背景の設定方法について紹介します。 このページでは基本的な説明となります。
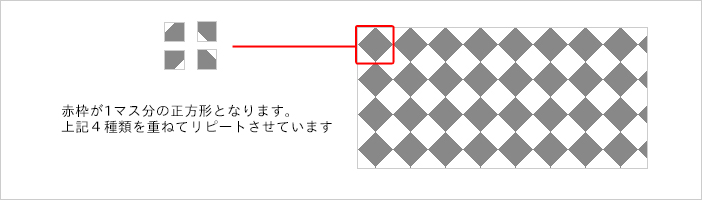
ひし型・ドット背景の設定

ひし形の背景パターンは、斜めのストライプ背景を応用して作成しています。 上記のように正方形の中の左上に25%のサイズの白い三角形を作り、下に台形を作って、それを4パターン重ねてリピートさせています。
またひし形のサイズを小さくするとドット背景のようになります。
色を変更したい場合は、background-colorとcolor-stopの色を変更して下さい
●css
body{
background-color: #888;
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #fff), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #fff), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #fff)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #fff));
-webkit-background-size:35px 35px;
}
チェック背景の設定
下記コードの上のlinear-gradientの部分で横方向のグラデーションを、下のlinear-gradientで縦方向のグラデーションを作成しています。 なので横線を変更したい場合は、上のlinear-gradient、縦線を変更したい場合は下のlinear-gradientの設定を変更します。
またチェック(格子柄)の大きさはbackground-sizeで設定します。 background-sizeの値を変更することで細かいチェック(格子柄)の背景にする事ができます。
チェック背景の色を変更したい場合は、background-colorの色を変更して下さい。 薄い方の色は、background-colorで指定した色に合わせて薄い色となります。
もし薄い方の色の薄さを変更したい場合は、rgba(255, 255, 255, 0.3)の部分の「0.3」の部分を変更して下さい。 数値を上げると濃く、下げると薄くなります。
●css
body{
background-image: linear-gradient(transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%),
liner-gradient(90deg, transparent 80%, rgba(255, 255, 255, 0.3) 80%, rgba(255, 255, 255, 0.3) 100%);
}
まとめ
こんな感じでフリー素材の画像を使わなくても、CSSだけで色々できます。 私的に、白黒のモノトーンのような背景が好きだったので、サンプルは白黒ばかりになっちゃいましたけど、背景色はすぐ変更できるのでやってみて下さい。 あと背景のパターンにもよりますが、単純な背景であればグラデーションの間隔を変える事無く、簡単に好きな色にできるので是非試してみて下さいね(^^♪
