ストライプの背景を画像を使わずCSSで表現する方法
webサイトの背景には、単色や背景画像などを利用するのが一般的ですが、CSS3のグラデーションを使用すると綺麗なストライプ柄の背景にする事ができます。 画像を使わないで縦・横のストライプなどが表現できるので、より軽量な背景パターンを作成することが可能です。
ストライプの色や太さを少し調整するだけでも、シンプルな背景からポップな感じの背景になるので、華やかな印象のサイトにする事ができます。
このページでは画像を使わず、CSSだけでストライプを表現する方法を紹介していきます。 全部コピペするだけで実装できるので是非お試しください。 (説明などは一番最後に掲載してます)
ストライプの背景一覧
縦・横・斜めのストライプを「背景色・白」、「背景色・少し透明の背景色」の2パターンずつ紹介しています。 基本的にはどれもCSSファイルにコピペするだけで、背景色が変わります。 タイトルや文章の背景に適用したい場合は「body」の部分だけを変えて使用して下さい。
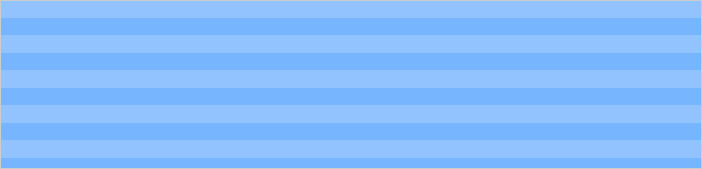
横のストライプ

●css
body{
background-color: #77B5FE;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, #fff), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(#fff 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(#fff 50%, transparent 50%, transparent);
background-image: linear-gradient(#fff 50%, transparent 50%, transparent);
-webkit-background-size: 35px 35px;
-moz-background-size: 35px 35px;
background-size: 35px 35px;
}
横のストライプ(パターン2)

●css
body{
background-color: #77B5FE;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255,255,255,0.2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255,255,255,0.2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255,255,255,0.2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255,255,255,0.2) 50%, transparent 50%, transparent);
-webkit-background-size: 35px 35px;
-moz-background-size: 35px 35px;
background-size: 35px 35px;
}
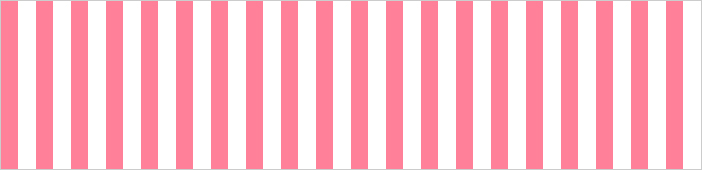
縦のストライプ

●css
body{
background-color: #FF8099;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, #fff), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(left, #fff 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(left, #fff 50%, transparent 50%, transparent);
background-image: linear-gradient(left, #fff 50%, transparent 50%, transparent);
-webkit-background-size: 35px 35px;
-moz-background-size: 35px 35px;
background-size: 35px 35px;
}
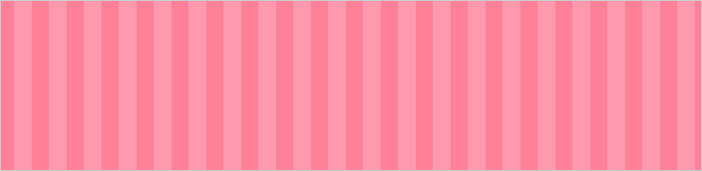
縦のストライプ(パターン2)

●css
body{
background-color: #FF8099;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255,255,255,0.2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(left, rgba(255,255,255,0.2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(left, rgba(255,255,255,0.2) 50%, transparent 50%, transparent);
background-image: linear-gradient(left, rgba(255,255,255,0.2) 50%, transparent 50%, transparent);
-webkit-background-size: 35px 35px;
-moz-background-size: 35px 35px;
background-size: 35px 35px;
}
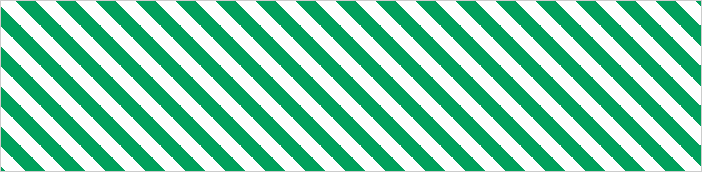
斜めのストライプ

●css
body{
background-color: #00A15C;
background-image: -webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.25, #fff), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, #fff),
color-stop(.75, #fff), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(45deg, #fff 25%, transparent 25%,
transparent 50%, #fff 50%, #fff 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(45deg, #fff 25%, transp
arent 25%,
transparent 50%, #fff 50%, #fff 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(45deg, #fff 25%, transparent 25%,
transparent 50%, #fff 50%, #fff 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, #fff 25%, transparent 25%,
transparent 50%, #fff 50%, #fff 75%,
transparent 75%, transparent);
background-image: linear-gradient(45deg, #fff 25%, transparent 25%,
transparent 50%, #fff 50%, #fff 75%,
transparent 75%, transparent);
-webkit-background-size: 40px 40px;
-moz-background-size: 40px 40px;
background-size: 40px 40px;
}
斜めのストライプ(パターン2)

ストライプ背景の設定方法
コピペするだけで背景に適用されますが、これだけだと設定方法が分からないと思うので一応説明も書いておきますね。
縦・横のストライプの設定
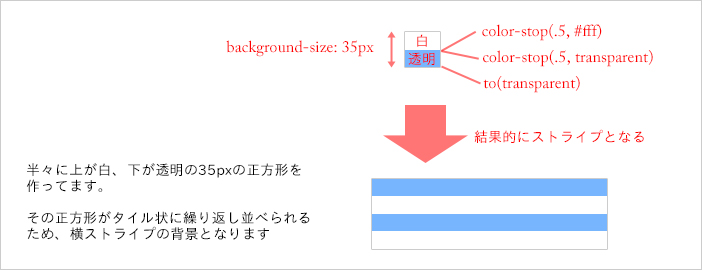
まずグラデーションを使用してストライプを表現していますが、グラデーションというと徐々に色が変化するイメージを持っていると思います。 ですが、color-stopで同じ位置を指定する事で、色を段階的に変化させることができます。 v これらのストライプ背景はそれを利用し、色を組み合わせリピートさせる事で画像を使わず表現しています。
例えばこのページのストライプ背景の場合は、白(#fff)と透明(transparent)を半分ずつ背景(background-color)の上に置いているため、背景の色を変更するだけでストライプ全体の色が変更できます。 またストライプの幅はbackground-sizeで変更できます。
●横のストライプ
body{
background-color: #77B5FE;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, #fff), color-stop(.5, transparent), to(transparent));
-webkit-background-size: 35px 35px;
}

パターン2の方は、上記の白の部分(#fff)をrgbaで少し透明な白にしているため、背景色が薄められたような色になっています。
縦のストライプについて
縦のストライプを作成するためには、グラデーションの方向(linear, 0 0, 0 100%の部分)を「linear, 0 0, 100% 0」に変更する事で、縦のストライプとなります。
斜めのストライプの設定
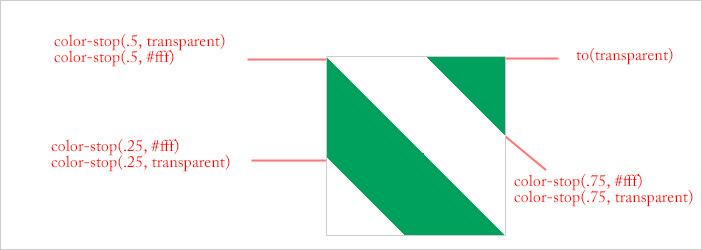
正方形の中の左上にサイズ25%の三角形と、その下に斜めに傾いた台形を作りリピートさせ、斜めのストライプを表現しています。 ストライプのグラデーションがずれる場合は、background-sizeの数値を変更してみて下さい。
●斜めストライプ
body{
background-color: #00A15C;
background-image: -webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.25, #fff), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, #fff),
color-stop(.75, #fff), color-stop(.75, transparent),
to(transparent));
-webkit-background-size: 40px 40px;
}

あとストライプの色の変更などは、縦・横ストライプの時と同じなのでそちらを参考にして下さい。 パターン2の方も基本同じです。
まとめ
一応ベンダープレフィックス(-webkit-の部分)を付けて記述しましたが、各自で削除しておいてください。 多分無駄な記述が結構多いです。 あとパソコンサイトの背景には画像を使用し、メディアクエリを使いスマホサイトではCSSによる背景になるようにすると、サイトを軽量化させる事もできますので、 色々やってみて下さいね(^^♪
