スタイルシートの優先順位
インライン要素やブロックレベル要素の特徴の中で、指定しても無効になってしまうプロパティーがたくさんありました。スタイルシートで指定したのに、スタイルが反映されない!という原因は、各要素の特徴の他に優先順位が原因になっている場合もあります。
スタイルを一生懸命指定しているのに、無視されちゃって悲しい思いをしないためにも、もう一度スタイルシートの優先順位を確認してみました XD
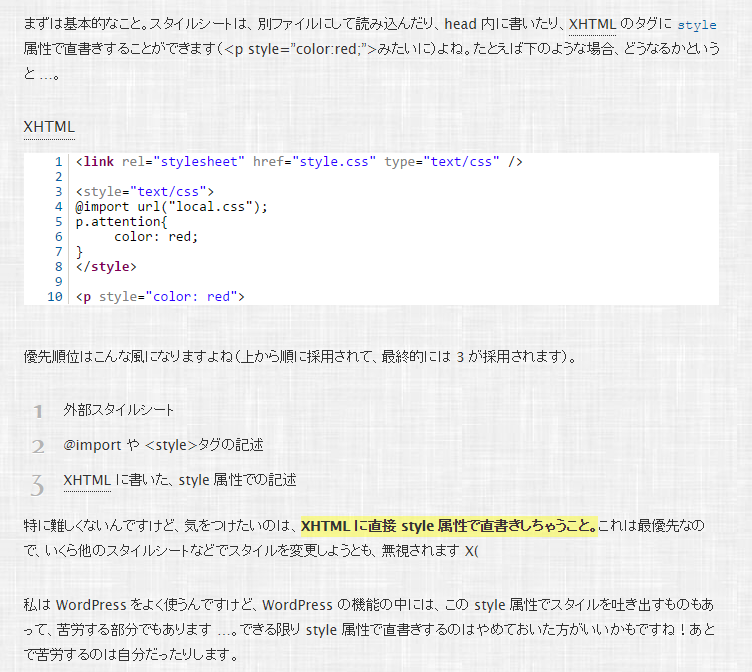
外部読み込みより、XHTML に直書きしたものが優先される

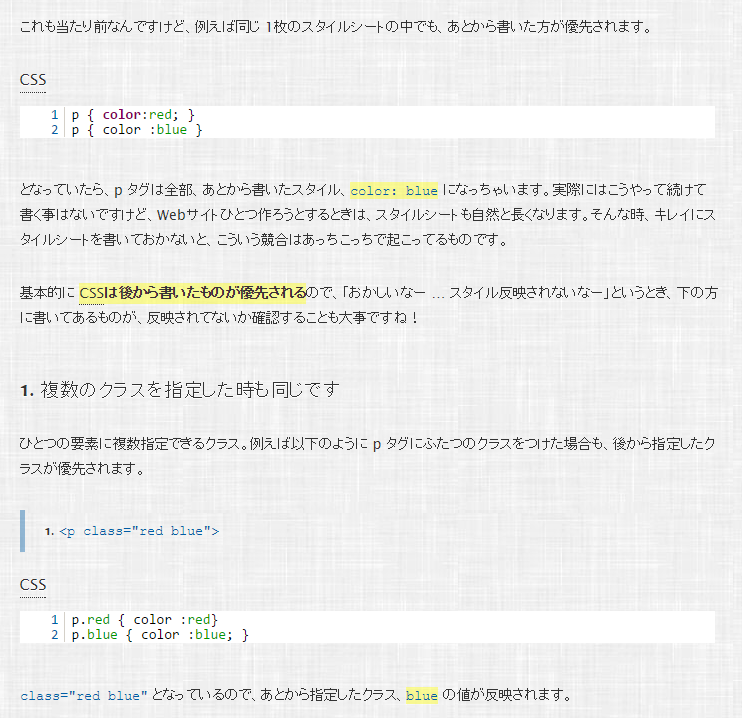
CSS は、あとから書いたものが優先されます!

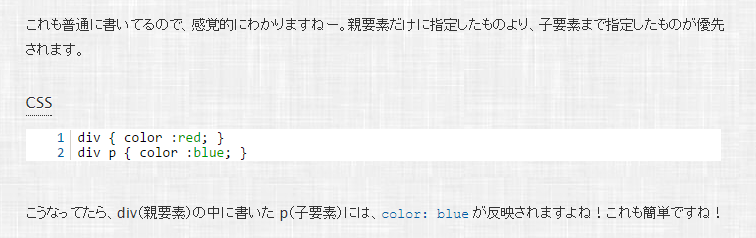
子孫セレクタ

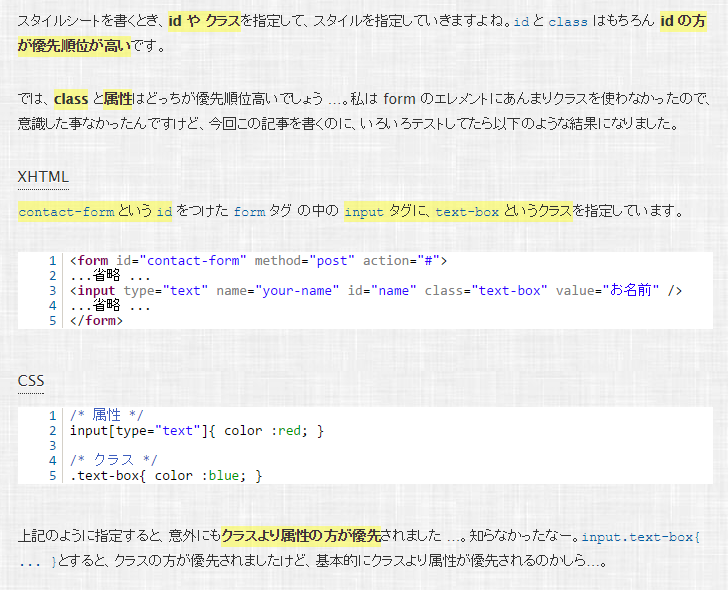
id と class と属性

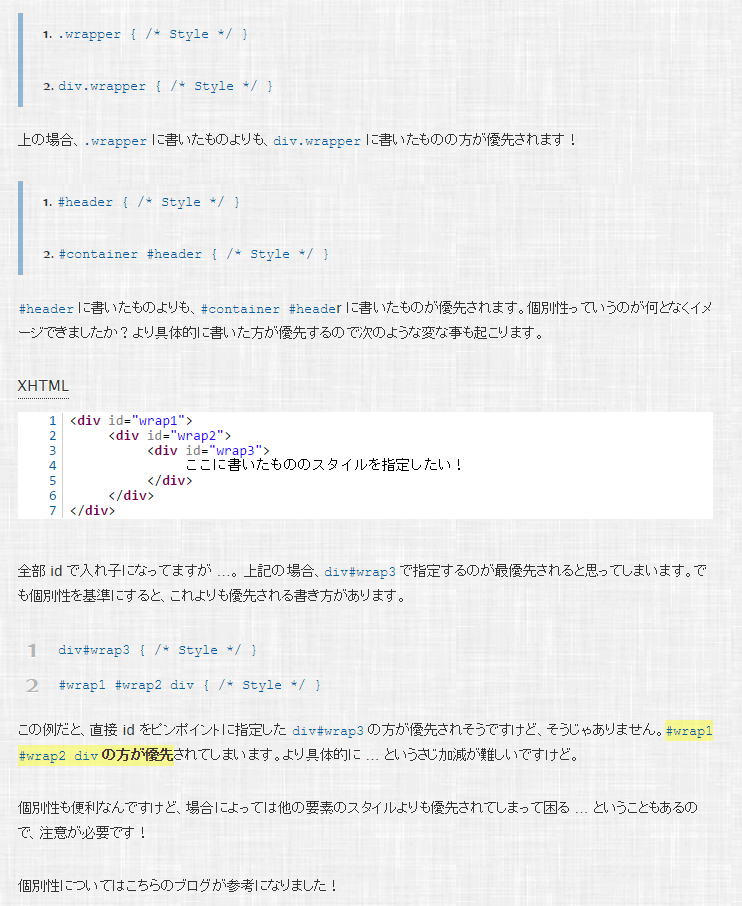
個別性の優先順位
上の例では、.text-box ではダメでも、input.text-box というようにすると、優先順位が変わりました。これは何によって優先順位が変わったのかというと、個別性というもの。CSS では、個別性というものを基準にして優先順位が変化しています。
個別性とは … なんでしょう?個別性には具体的にルールや計算式があったりして、ちょっと面倒くさい …。id 指定だと何点、クラスの場合は何点という感じで、点数の高い方が優先されるってイメージ。ざっくり言ってしまえば、より具体的に書いた方が優先されるという感じです。
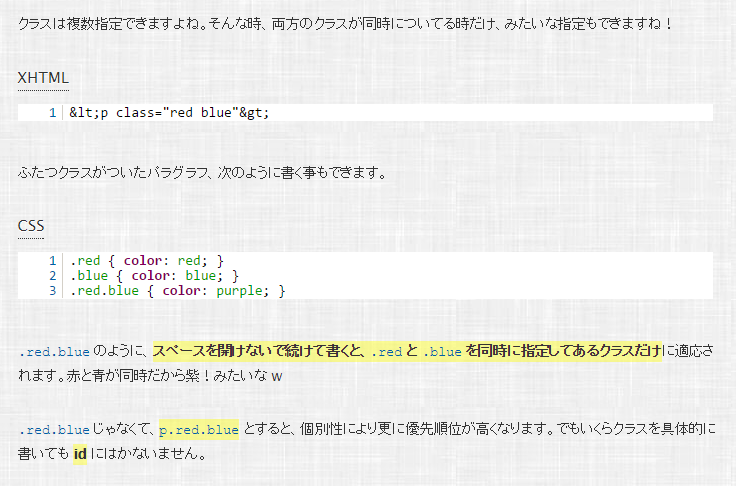
例えば、同じクラスでも書き方は以下のように指定できますよね。

こんな指定方法も … クラス同時指定

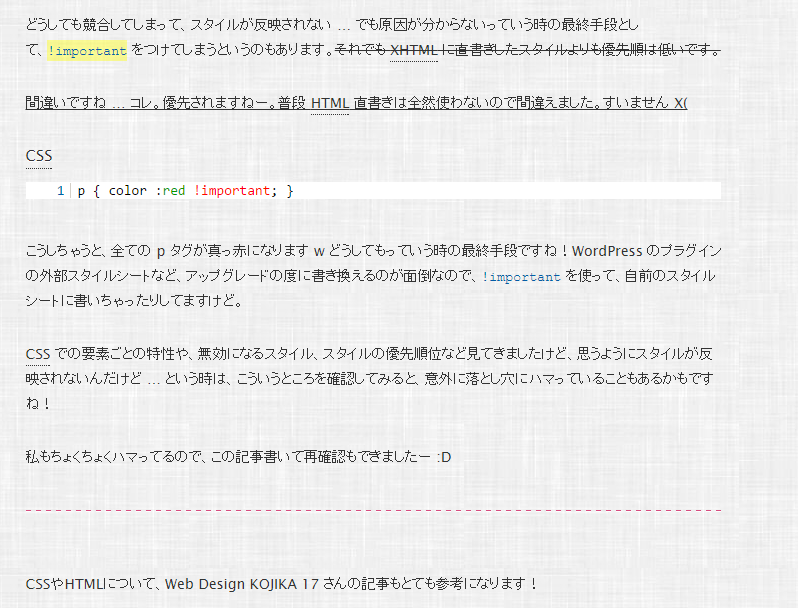
!important