レイアウト作りを簡単にしてくれるCSSグリッドシステム

Web デザインに欠かせない、CSS でのレイアウト作り。コンテナ作って、ここにラッパー作って、メインが 600px で padding が 20px だから、サイドバーが、えーと … なんてことになりがちです。そんな面倒な作業がイヤだなーという人におすすめなのが、CSSグリッドシステム。全ての Web デザインに使える訳ではありませんが、結構重宝します。すでに使っている人もたくさんいると思いますが、こんな方法もあるんだよーということでご紹介します。
CSSグリッドシステムとは?
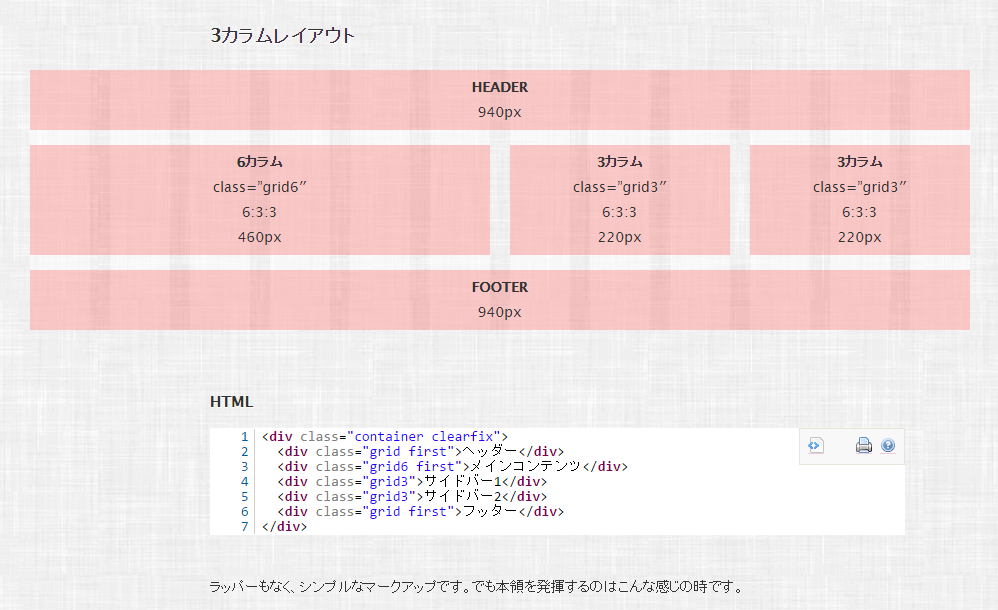
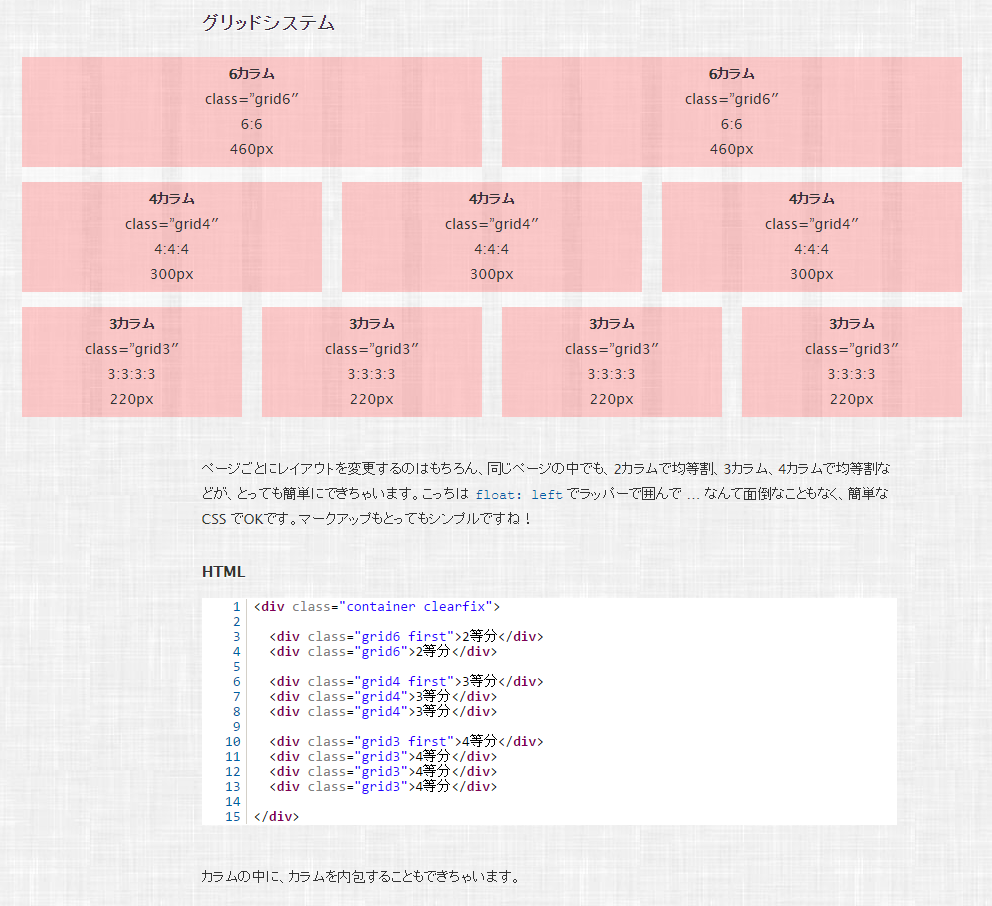
CSS グリッドシステムというのは、レイアウトを均等に分けて、マス目上に考えるレイアウト。何が便利かっていうと、この段は4等分にしたいとか、ここは3等分にしたいとかが簡単にできる仕組みになっています。横幅を 12等分にして、グリッドを分けてレイアウトしていくので、7:5 の2カラムとか、6:3:3 などの 3カラムとかも簡単です。
940pxグリッドシステム
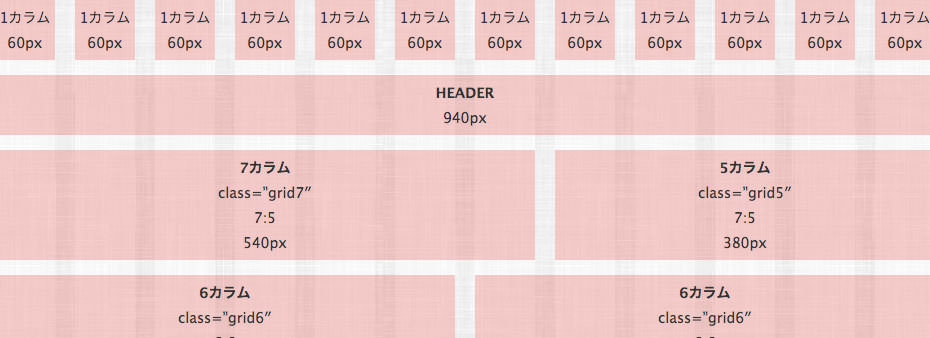
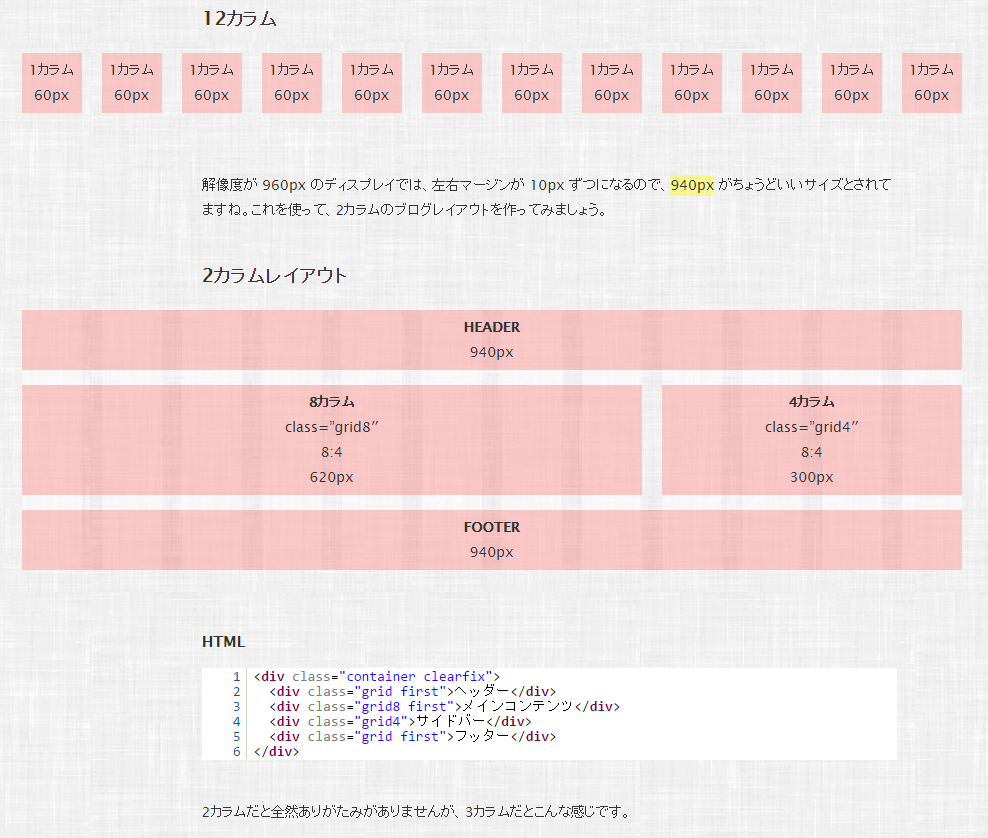
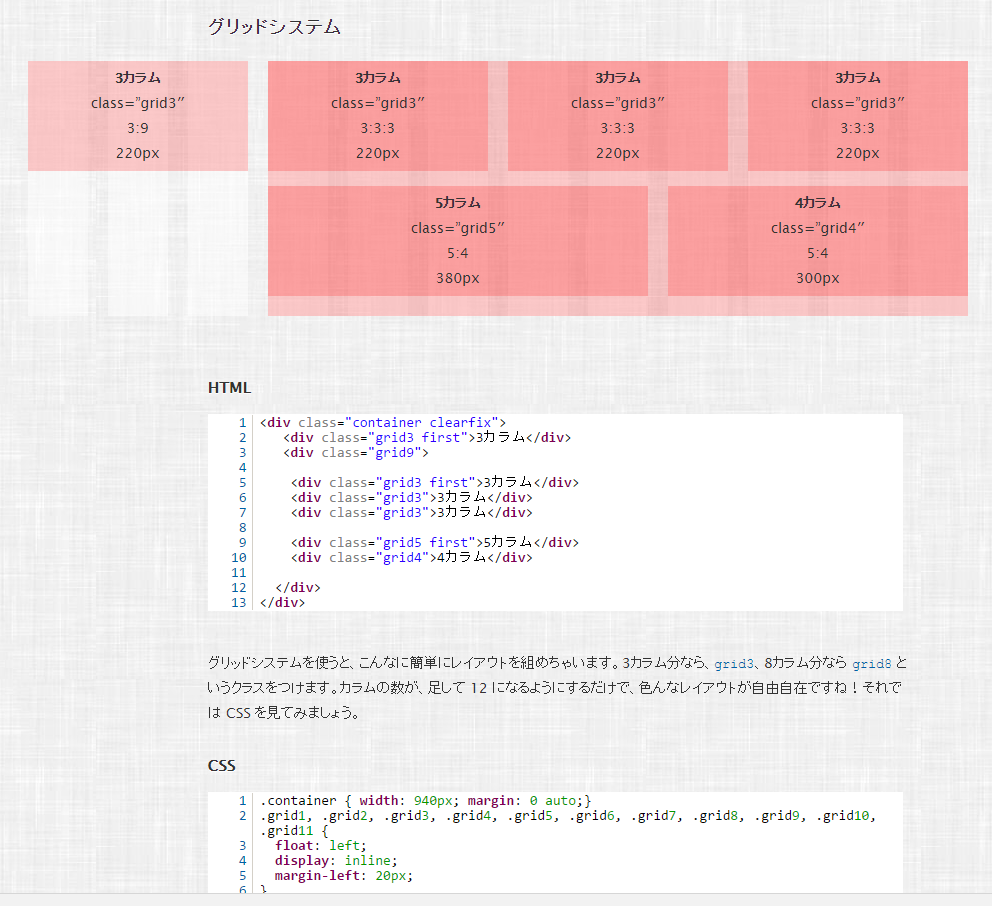
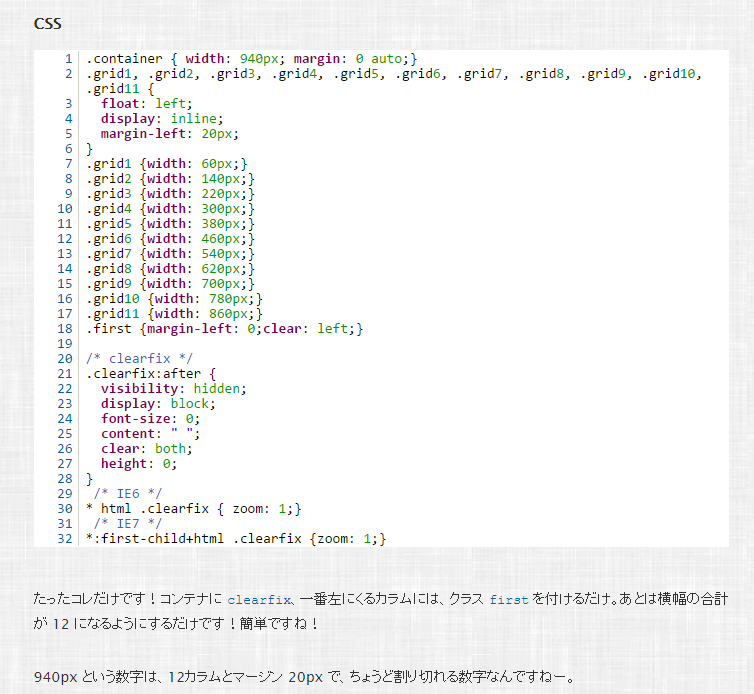
言葉で説明するより、見てもらった方が早いかも。横幅を 940px に設定して、60px のカラムを 12個並べます。カラムとカラムの間は 20pxです。





940pxグリッドシステムサンプル

978pxグリッドシステム
Web Designer Wall では、960px はもう古い、これからは 978px だー的なグリッドシステムが紹介されています。
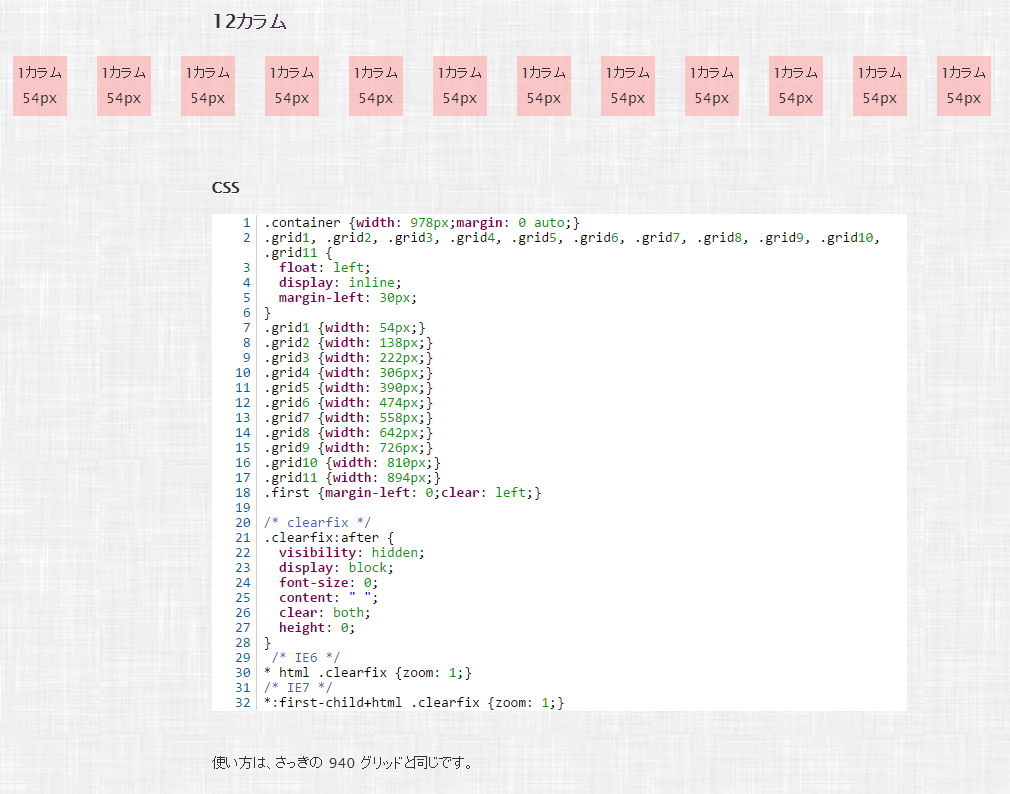
940pxだとちょっと狭い … みたいな。978px で 12 カラムを均等割にすると、1カラムが 54px、カラム間のマージンが 30px になります。

978pxグリッドシステムサンプル

