spanタグの意味と使い方
spanタグの使い方の紹介です。 ホームページを作っているとspanやdivといったタグを見かける事が多いと思います。
spanやdivって何なんだろう?と思って調べても 「そのタグ自体は意味を持たない」っていう説明が多いので 「???」って最初はなっちゃいますよね。
なのでこのページでは 「何でspanを使うのか」「spanの使い方」などを紹介していきます。
なぜspanタグを使うのか
なぜspanを使うかというと、 spanタグ自体は意味を持ってないからです。
「は??」って感じですよね。
こういうことです、 例えば下のようなテキストがあるとします。

上記のテキスト中の句読点(、)の部分で改行したいとします。
改行と聞いて思いつくのは、おそらく[BR]タグですよね。
ですが[BR]タグは、住所を記載する時などのように 「改行する事でコンテンツの一部となる」ような場合にのみ使用すべきタグです。
なので[BR]タグをここで使用してしまうと、 検索エンジンにはテキストの正しい意味が伝わらないわけです。
そうなると「どうやって改行すればいいの?」ってなりますよね。
こういう時に[span]を使います。
[span]タグなら何も意味を持ってませんよね。
なのでどこで使用しても変な意味になる事はないので問題ないということです。
[br]タグのようにhtmlタグにはそれぞれの意味があります。
タグを見た目のためだけに使用していると、 検索エンジンにはめちゃくちゃな意味が伝わってしまいます。
「じゃあ、見た目を変えたい時はどうすれば?」ってなりますよね。
こういう時に[span]タグにスタイルシート(CSS)で色々な指定をする事で、 意味を変える事なくデザインだけ自由にできるわけです。
ちなみにタグ自体に意味を持たないタグには [span]と[div]があります。
両者の違いは[span]がインライン要素、 [div]がブロック要素という所。
インライン要素とブロック要素については別ページで紹介しますが、 使い方を簡単にいうと下のようになります。
●ポイント
ブロック要素(divやpなど)の中にインライン要素(spanやstrong)は配置できる。
インライン要素の中にブロック要素を配置するのは正しくない。
難しいのはナシにして、 簡単にいうと基本的にはこんな感じです。
テキストなどの見た目を変えたい!でも見た目を変える事で、伝えたい意味はない。 なんて時は基本的にはspanを使いましょうね!
これで意味を持たない[span]タグを使う理由がなんとなくわかったと思うので、 次は使い方を紹介していきますね。
spanの使い方
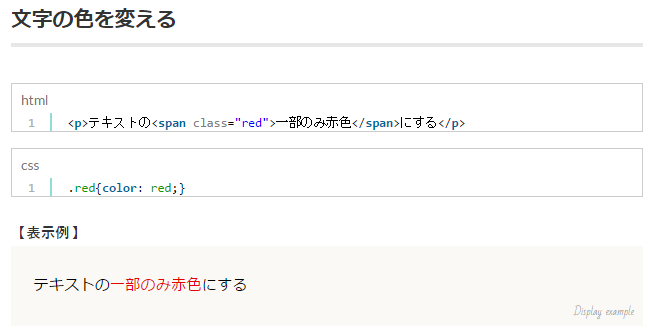
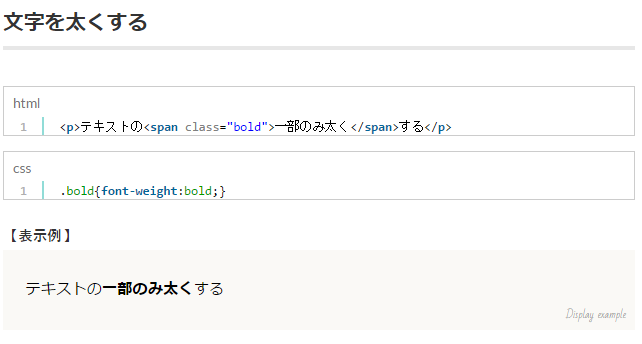
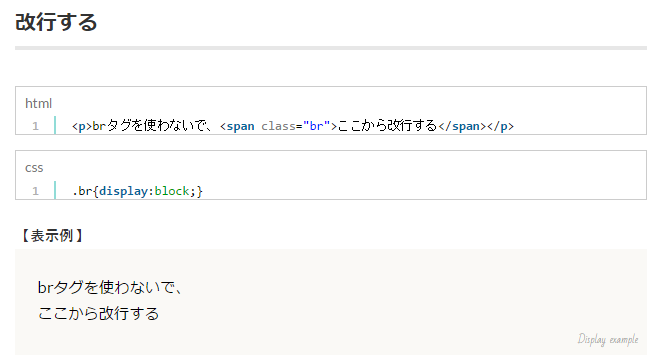
色・サイズを変えたい、改行したいなど色々あると思いますが、
デザインを変えたい部分を[span]~[/span]で囲みます。
そしてclassやID(付けなくてもいい)を使って
スタイルシートでデザインに関する設定をしていくのが一般的です。
ここでは記述例を紹介していきますね



使い方はこんな感じです。 classなどについてわからない場合は css入門!スタイルシート基礎講座を参考にして下さい。
spanについてはこんな感じになりますが、いかがでしたでしょうか? たまーにh1タグ内に
を入れて改行してる方を見かけますが、 もしやってたらすぐに[span]で改行するようにしましょうね!
